Answer the question
In order to leave comments, you need to log in
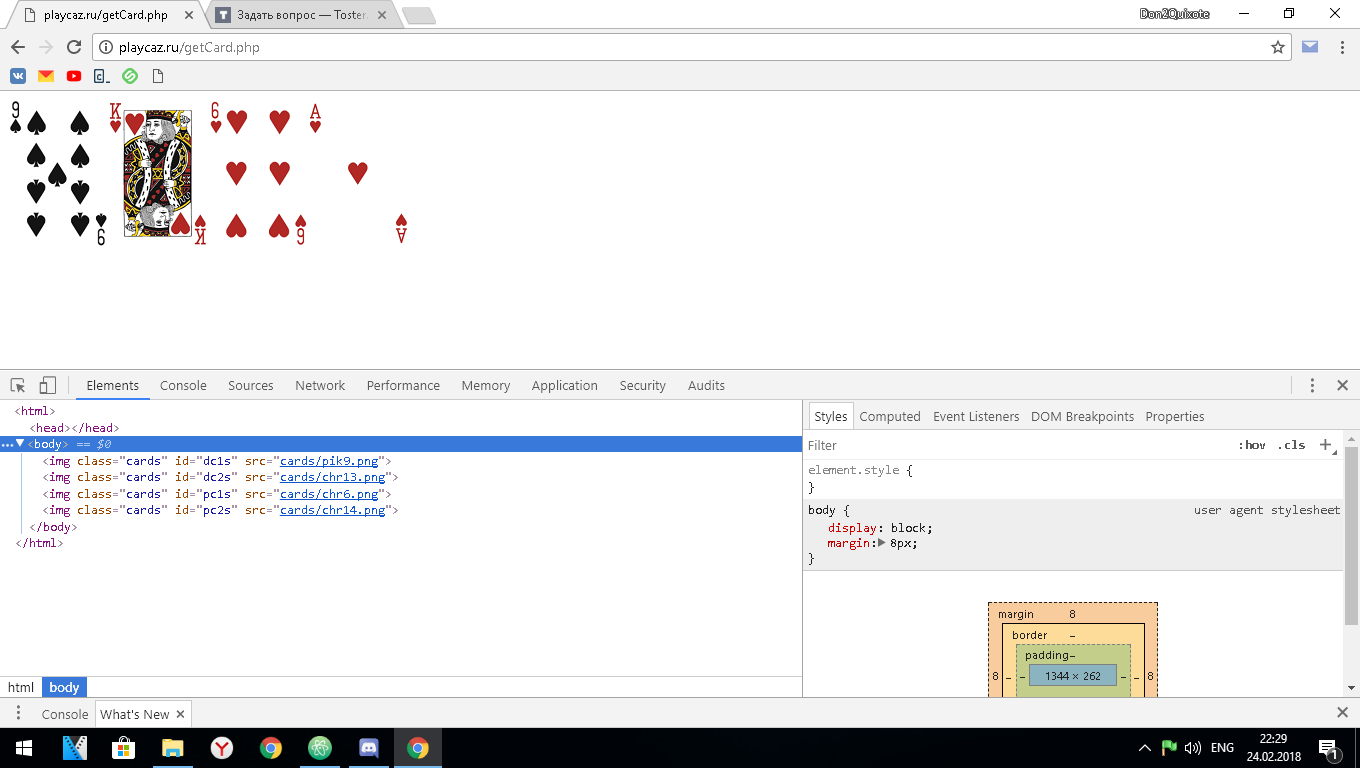
How to get 4 images from php server using jQuery ajax?
There is a page with a table.

By clicking on the "START GAME" button, the js script is launched:
function distribution() {
$.ajax({
url: "getCard.php?username=<?=$_COOKIE[username];?>",
cache: false,
dataType: "text",
success: function(dc1s, dc2s, pc1s, pc2s) {
$("#dc1").html(dc1s);
$("#dc2").html(dc2s);
$("#pc1").html(pc1s);
$("#pc2").html(pc2s);
}
})
}
Answer the question
In order to leave comments, you need to log in
Good evening.
On the server, you form a json string and give it back to the client
In jquery, you receive and parse the json string
success: function(data) {
var response = jQuery.parseJSON(data)
$("#dc1").html(response.dc1s);
}$answer = ['fist' => 'dc1s', 'second' => 'pc1s'];
return json_encode($answer);success: function(data) {
var response = jQuery.parseJSON(data)
$("#dc1").html(response.first);
$("#dc1").html(response.second);
}success: function( data ){ ... }
The function receives data from the server into one variable. And already from it, get everything that is in it.
I would recommend using dataType: "json", and send an array of data encoded in json using the json_encode function from the server. Then it will be easier to parse the answer. IMHO
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question