Answer the question
In order to leave comments, you need to log in
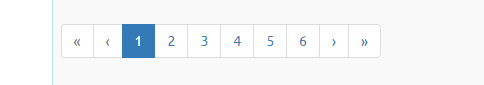
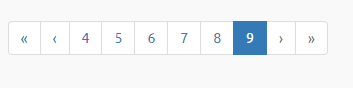
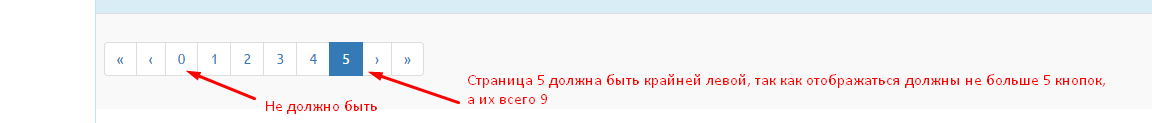
How to generate table pagination buttons?
We have MongoDB and a collection in it. The mongoose-paginate plugin is used for pagination.
The response comes in this format:
{
docs:Array[10], // ą╝ą░čüčüąĖą▓ ą┤ąŠą║čāą╝ąĄąĮč鹊ą▓ čü ąĮčāąČąĮąŠą╣ čüčéčĆą░ąĮąĖčåčŗ
limit:10, // ą║ąŠą╗ąĖč湥čüčéą▓ąŠ 菹╗ąĄą╝ąĄąĮč鹊ą▓ ąĮą░ čüčéčĆą░ąĮąĖčåąĄ
page:1, // ąĮąŠą╝ąĄčĆ čüčéčĆą░ąĮąĖčåčŗ
pages:9, // ą║ąŠą╗ąĖč湥čüčéą▓ąŠ čüčéčĆą░ąĮąĖčå
total:88 // ą▓čüąĄą│ąŠ ąĘą░ą┐ąĖčüąĄą╣ čüąŠąŠčéą▓ąĄčéčüčéą▓čāčÄčēąĖčģ ą║čĆąĖč鹥čĆąĖčÅą╝ ą▓čŗą▒ąŠčĆą║ąĖ
}/*global angular*/
// /src/js/filters/range.filter.js
(function () {
'use strict';
angular
.module('App')
.filter('range', range);
/**
* ążąĖą╗čīčéčĆ Angular
*
* @constructor
* @name range
*
* @return {Function} ąÆąĄčĆąĮąĄčé čäąĖą╗čīčéčĆ ą┤ą╗čÅ ą╝ą░čüčüąĖą▓ą░
*/
function range() {
/**
* ążąĖą╗čīčéčĆ čüąŠąĘą┤ą░ąĄčé ąĖąĘ ą▓čģąŠą┤ąĮąŠą│ąŠ ą╝ą░čüčüąĖą▓ą░ input ą╝ą░čüčüąĖą▓ čćąĖčüąĄą╗ ą┤ą╗ąĖąĮąŠą╣ total
*
* @method
*
* @param {Array} input ą¤čāčüč鹊ą╣ ą╝ą░čüčüąĖą▓
* @param {Number} total ąÜąŠą╗ąĖč湥čüčéą▓ąŠ čüčéčĆą░ąĮąĖčå
* @param {Number} current ąóąĄą║čāčēą░čÅ čüčéčĆą░ąĮąĖčåą░
* @param {Number} max ąÜąŠą╗ąĖč湥čüčéą▓ąŠ ą║ąĮąŠą┐ąŠą║ ą┤ą╗čÅ ą┐ąŠą║ą░ąĘą░
*
* @return {Array} ą£ą░čüčüąĖą▓ čü čćąĖčüą╗ąŠą▓čŗą╝ąĖ 菹╗ąĄą╝ąĄąĮčéą░ą╝ąĖ ą┤ą╗ąĖąĮąŠą╣ max
*
* @example
* <li ng-repeat="num in [] | range:88:2:5">{{num}}</li>
* // čüąŠąĘą┤ą░čüčé ą╝ą░čüčüąĖą▓ ą┤ą╗čÅ ą▓čŗą▓ąŠą┤ą░ ą║ąĮąŠą┐ąŠą║ ą┐ąĄčĆąĄą║ą╗čÄč湥ąĮąĖčÅ čüčéčĆą░ąĮąĖčåčŗ
*/
return function(input, total, current, max) {
console.log("total, current, max:", total, current, max);
var total = parseInt(total);
var current = parseInt(current);
var max = parseInt(max);
if(current > (total-max)){
current = current-max;
}
for (var i=current; i<=(current+max); i++) {
if(i <= total){
input.push(i);
}
}
return input;
};
}
//range.$inject = [];
})();


Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question