Answer the question
In order to leave comments, you need to log in
How to fix webpack-dev-server Content not from webpack is served from error?
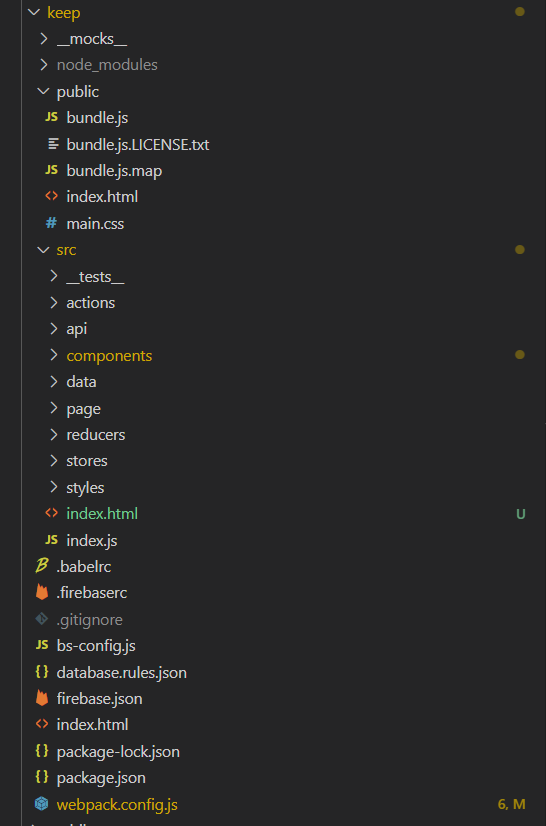
the public folder contains the project and the file index,.html
<i> [webpack-dev-server] On Your Network (IPv4): http://192.168.43.251:9000/
<i> [webpack-dev-server] Content not from webpack is served from 'C:\Users\Anriko\Desktop\домашка реакт\FD3-Pauls\keep\public' directoryconst path = require('path');
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
const HtmlWebpackPlugin = require('html-webpack-plugin');
const extractCSS = new MiniCssExtractPlugin();
module.exports = {
entry: "./src/index.js", // основной файл приложения
output: {
path: __dirname + '/public/',
filename: "bundle.js"
// path: __dirname + "/public/build", // путь к каталогу выходных файлов
//filename: "bundle.js", // название создаваемого файла
},
devtool: 'source-map',
module: {
rules: [
{
test: /\.jsx?$/, // какие файлы обрабатывать
exclude: [/node_modules/, /public/], // какие файлы пропускать
use: { loader: "babel-loader" }
},
{
test: /\.css$/,
use: [MiniCssExtractPlugin.loader, "css-loader"]
}
]
},
plugins: [
extractCSS,
new HtmlWebpackPlugin({
template: __dirname + '/index.html', //your template file
filename: 'index.html',
})
],
performance: {
hints: false,
maxEntrypointSize: 512000,
maxAssetSize: 512000
},
devServer: {
static: {
directory: path.join(__dirname, 'public'),
},
compress: true,
port: 9000,
},
}
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question