Answer the question
In order to leave comments, you need to log in
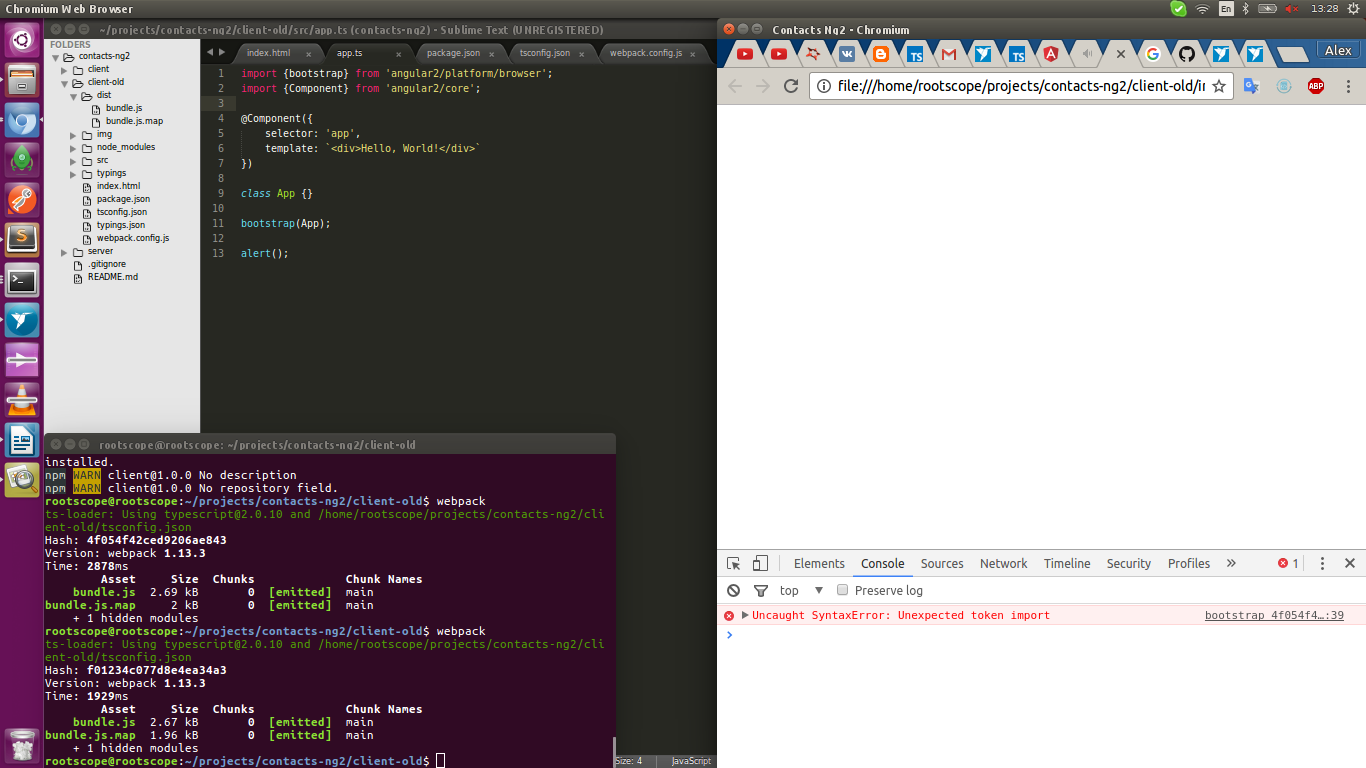
How to fix 'Unexpected token import' error?
I am writing an application in Angular 2 + Typescript. I build the project using Webpack.
Here are the source code for the client application:
https://github.com/alex-chaliy/contacts-ng2/tree/m... Webpack builds fine and doesn't throw any errors, but I get an
'Unexpected token import'
error in the browser console when I try to
connect angular components via import.
Answer the question
In order to leave comments, you need to log in
1) tsconfig.json
2) package.json
"dependencies": {
"angular2": "^2.0.0-beta.21",
"rxjs": "^5.0.0-rc.4",
+"reflect-metadata": "0.1.2",
+"zone.js": "^0.6.11"
}import 'reflect-metadata';
import 'zone.js';Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question