Answer the question
In order to leave comments, you need to log in
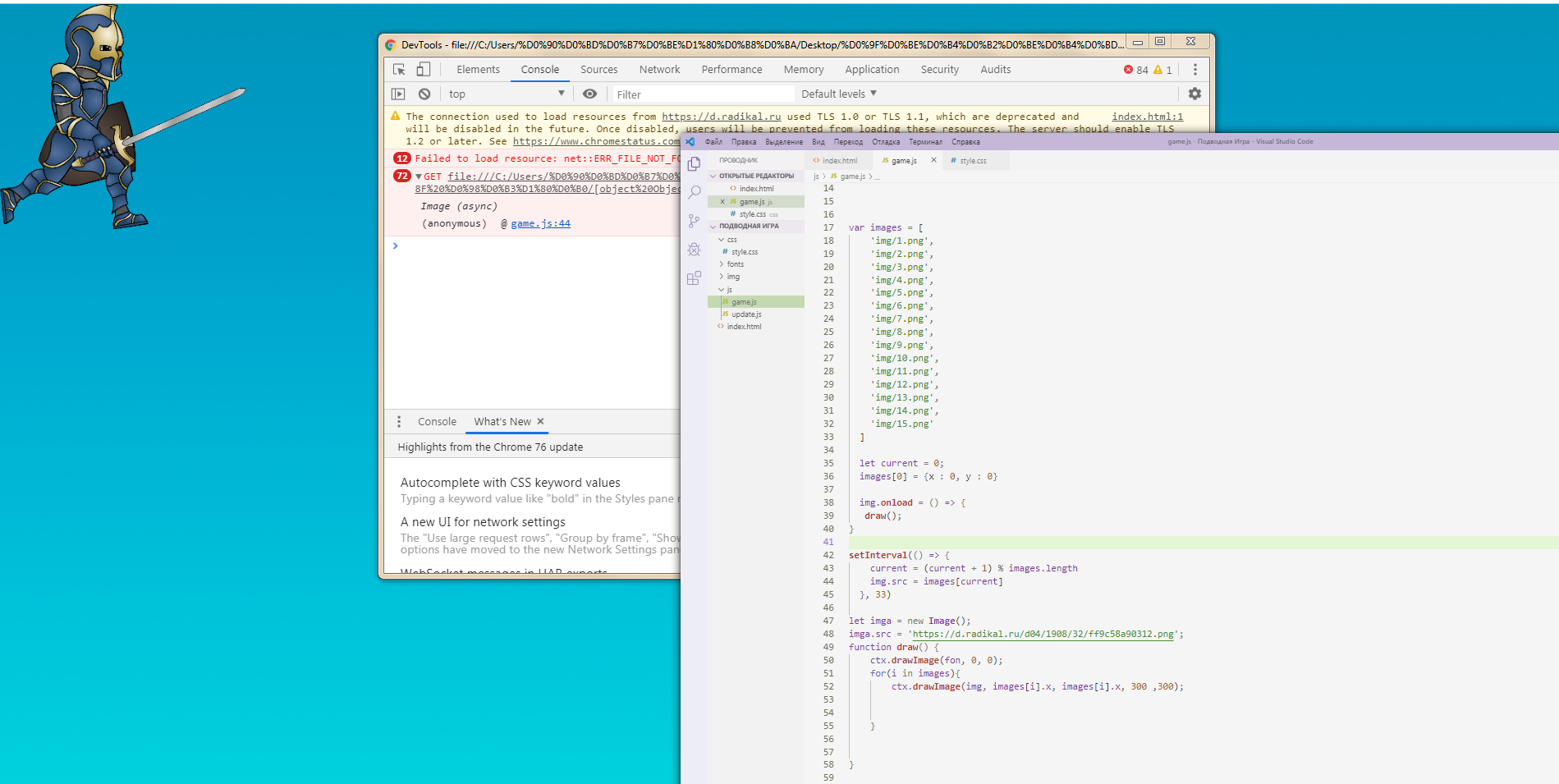
How to fix the error, Failed to load resource: net::ERR_FILE_NOT_FOUND?
How to fix the error, Failed to load resource: net::ERR_FILE_NOT_FOUND ?
Help please :(
The sprite is working fine. And the error is in the console.
const canvas = document.getElementById('canvas');
const ctx = canvas.getContext('2d');
const fon = new Image();
fon.src = "img/fon.jpg"
let test = new Image()
let img = new Image();
var images = [
'img/1.png',
'img/2.png',
'img/3.png',
'img/4.png',
'img/5.png',
'img/6.png',
'img/7.png',
'img/8.png',
'img/9.png',
'img/10.png',
'img/11.png',
'img/12.png',
'img/13.png',
'img/14.png',
'img/15.png'
]
let current = 0;
images[0] = {x : 0, y : 0}
img.onload = () => {
draw();
}
setInterval(() => {
current = (current + 1) % images.length
img.src = images[current]
}, 33)
let imga = new Image();
imga.src = 'https://d.radikal.ru/d04/1908/32/ff9c58a90312.png';
function draw() {
ctx.drawImage(fon, 0, 0);
for(i in images){
ctx.drawImage(img, images[i].x, images[i].x, 300 ,300);
}
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question