Answer the question
In order to leave comments, you need to log in
How to fix syntax highlighting and emmet?
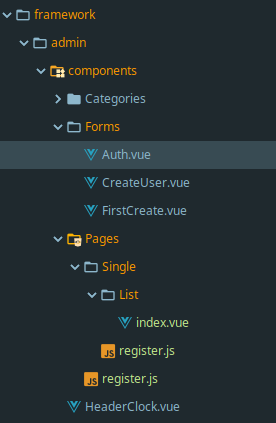
There is such a structure.

When creating Pages -> Single -> List -> index.vue, I made a typo and created index, vue (ie put a comma instead of a dot).
I corrected the typo, but the syntax highlighting disappeared from the file and emmet stopped working.
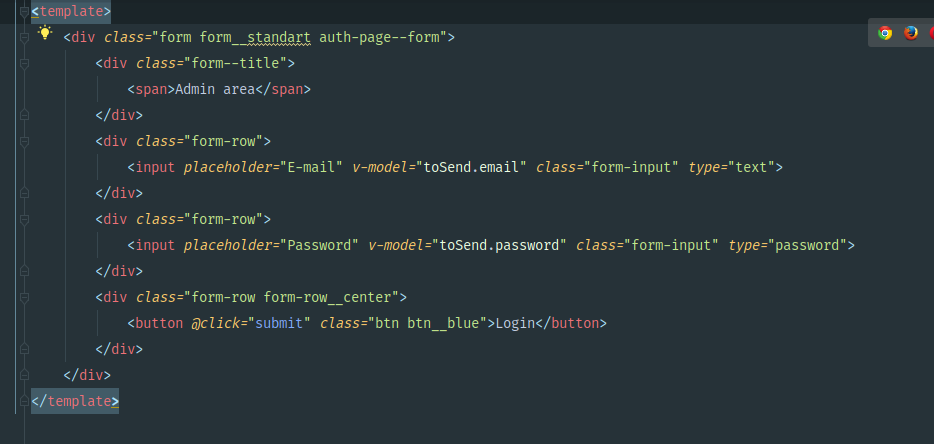
This is how it looks now for example Components -> Forms -> Auth.vue

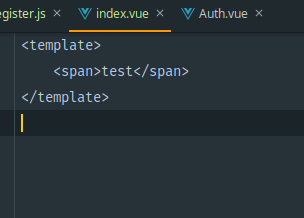
This is how Pages -> Single -> List -> index.vue

And this is how any file created along the path Pages -> Single -> SomeFolder -> SomeFile.vue behaves , but if the file is created like this Pages -> Single -> SomeFile.vue then everything is fine.
I tried to restart the storm, disable and enable the vue plugin in the storm, even tried to restart the computer. All to no purpose, how to fix it?
UPD:This only happens with such a path template Pages -> Single -> SomeFolder -> index.vue if you do this Pages -> Single -> SomeFolder -> Index.vue or Pages -> Single -> SomeFolder -> AnyName.vue then everything is fine
Answer the question
In order to leave comments, you need to log in
Look in the file types (File | Settings | Editor | File Types). Maybe some new pattern was added by accident.
If it doesn't help, you can try to delete jagged files, possibly with a directory, and invalidate the cache with a program restart.
As a last resort, close the project, delete the .idea folder, and reopen it.
All options are a finger to the sky, but suddenly it will help.
Most likely that with file types. Judging by the screenshot, you have it highlighted as a simple javascript file, not vue
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question