Answer the question
In order to leave comments, you need to log in
How to fix span display in Bootstrap modal window?
There is a problem when forming text in the layout in a modal window, on the Bootstrap framework.
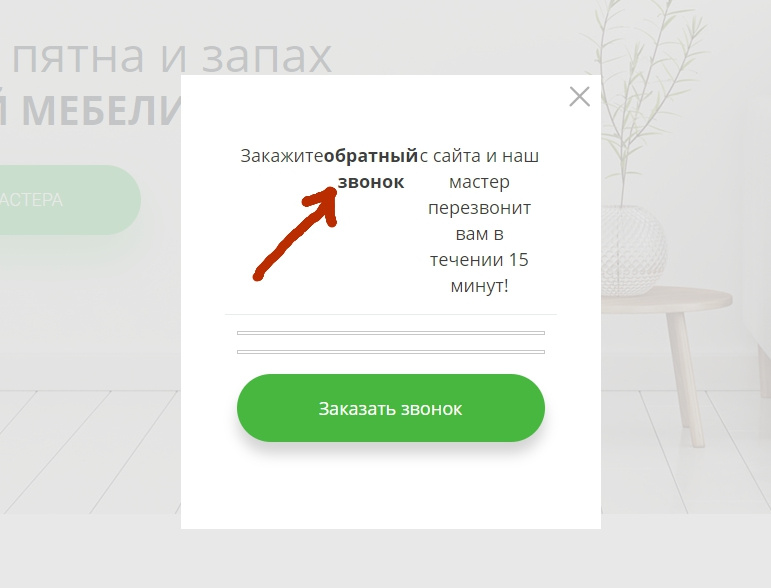
The text "callback" is highlighted with a tag and it is clear that Bootstrap highlights it in a separate block, because of this, the normal arrangement of the text breaks.
If you remove boostrap.css - the text is immediately adequately displayed, you can immediately see what the problem is.
But how to fix this in the framework so that it does not break the display of text with the selection of the span or a tag, in the modal window?
Screen attached.
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question