Answer the question
In order to leave comments, you need to log in
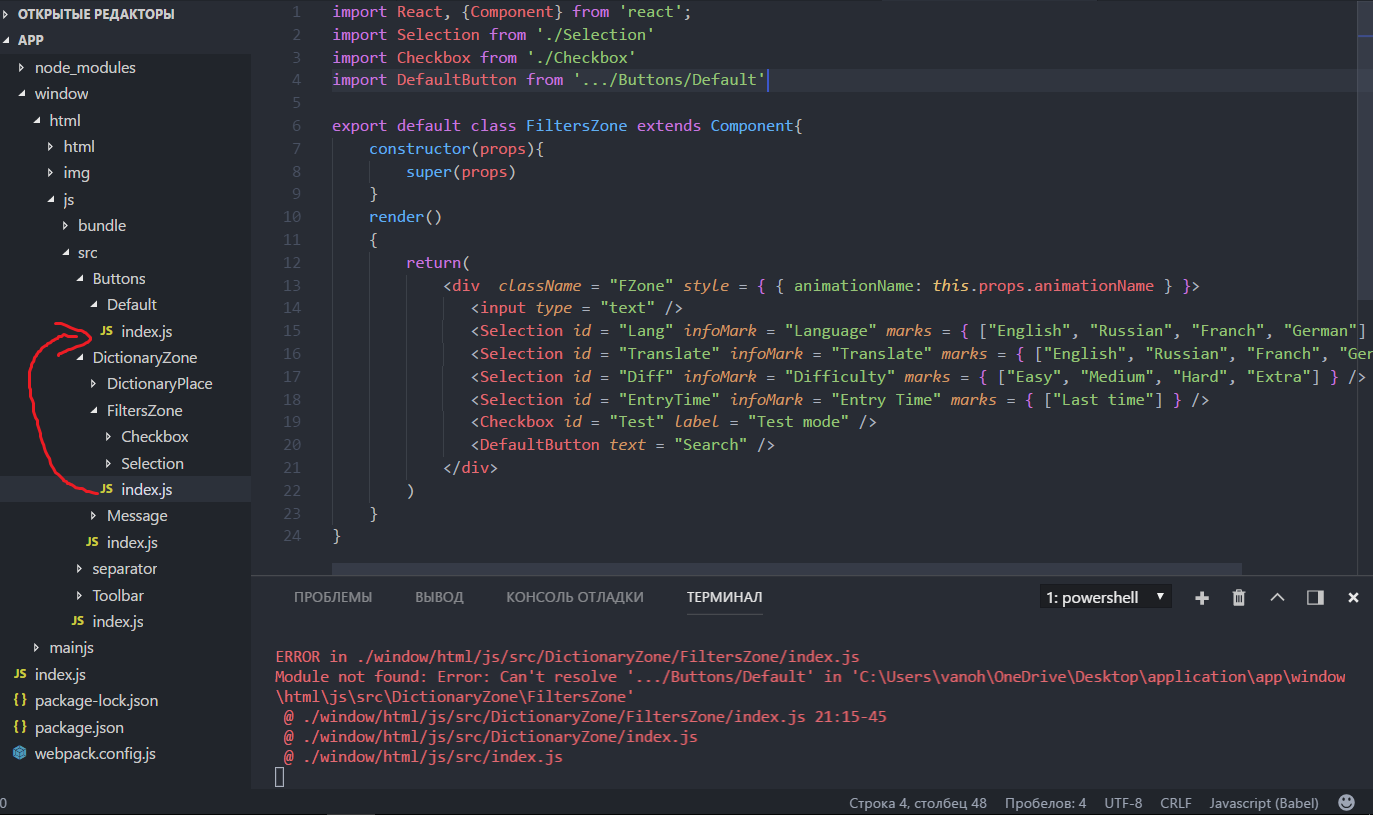
How to fix path issue when building with webpack?
webpack is complaining that it can't find the module in the given path. Error on the screenshot
In the file where I call the module I write:
webpack.config.js:import DefaultButton from '.../Buttons/Default'
const path = require('path');
module.exports = {
entry: './window/html/js/src/index.js',
output:{
path: path.join(__dirname, '/window/html/js/bundle'),
filename: 'bundle.js'
},
module: {
rules: [
{
test: /\.(js|jsx)$/,
use: [
{
loader: 'babel-loader',
options: {
presets: ['env', 'react']
}
}
]
}
]
},
watch: true,
watchOptions: {
aggregateTimeout: 100
}
};
Answer the question
In order to leave comments, you need to log in
If you are exporting a button using export default :
Note that the jump to the directory above is indicated by two dots, not three.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question