Answer the question
In order to leave comments, you need to log in
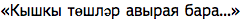
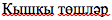
How to fix incorrect display of special characters of the included font?
I connected a font with Tatar characters to the site:
@font-face {
font-family: Trebizond;
src: url(fonts/Lead/XO_Trebizond_Nu.ttf);
}

.leadthing {
width:100%;
margin:-2px 0px;
font-family: Trebizond;
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question