Answer the question
In order to leave comments, you need to log in
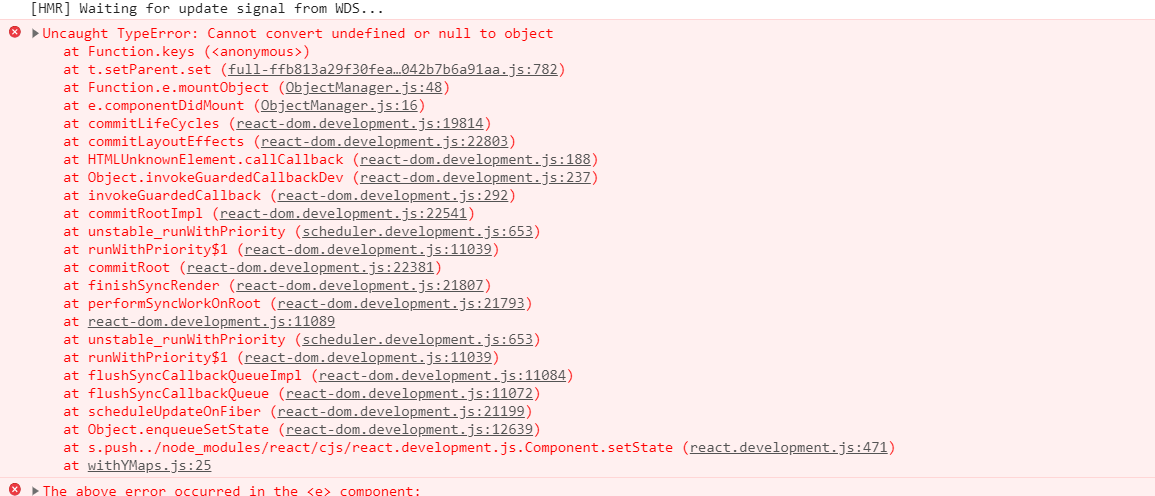
How to fix error in React Yandex Map?
import React from 'react';
import './App.css';
import { YMaps, Map, ObjectManager } from 'react-yandex-maps';
function App() {
const map = React.useRef(null);
const [polygons, setPolygons] = React.useState([])
return (
<div className="App">
<YMaps //обертка для карты
query={{ // для подключения апи ключа. load: 'package.full' - используем все пакеты
ns: 'use-load-option',
apikey: 'af28acb6-4b1c-4cd1-8251-b2f67a908cac',
load: 'package.full'
}}
>
<div style={{marginBottom: 20}}>Мое прекрасное приложение для кар!</div>
<Map //сама карта
className="vp_mapContainer" //задали класс через который я проставил ширину и высоту.
state={{
center: [65, 100], //центр карты
zoom: 3, //масштаб
controls: ['zoomControl', 'fullscreenControl'] //контролы. Оставили кнопки для увеличения и кнопку полного экрана
}}
options={{
suppressMapOpenBlock: true, //скрываем метку "Открыть в яндекс картах"
}}
instanceRef={yaMap => {
if(yaMap) {
//console.log(yaMap)
map.current = yaMap;
yaMap.controls.get('zoomControl').options.set({size: 'small'});
}
}}
onLoad={ymaps => { //console.log('yamaps', ymaps.ready) //ymaps.ready(init); - ymaps тот же что и в обычном жс
var pane = new ymaps.pane.StaticPane(map.current, {
zIndex: 100, css: {
width: '100%', height: '100%', backgroundColor: '#f7f7f7'
}
});
map.current.panes.append('white', pane);
//var objectManager = new ymaps.ObjectManager();
ymaps.borders.load('RU', {
lang: 'ru',
quality: 2
}).then((result) => {
var regions = result.features.map(function (feature) {
// Добавим ISO код региона в качестве feature.id для objectManager.
var iso = feature.properties.iso3166;
feature.id = iso;
// Добавим опции региона по умолчанию.
feature.options = {
fillColor: '#12EE6E',
fillOpacity: 1,
strokeColor: '#FFF',
strokeOpacity: 0.5
};
return feature;
});
//console.log('regions', regions)
setPolygons(regions)
// objectManager.add(regions);
// objectManager.objects.events.add(['click'], function() {
// alert(111)
// })
//map.current.geoObjects.add(objectManager);
});
}}
>
{
polygons.length ?
<ObjectManager
key={polygons.length}
instanceRef={ref => {
if(ref) {
ref.objects.events.add('mouseenter',function(e) {
const objectId = e.get('objectId');
ref.objects.setObjectOptions(objectId, {
opacity: 0.6
});
})
ref.objects.events.add('mouseleave',function(e) {
const objectId = e.get('objectId');
ref.objects.setObjectOptions(objectId, {
opacity: 1
});
})
}
}}
features={{
type: 'FeatureCollection',
features: polygons
}}
/> : null
}
</Map>
</YMaps>
</div>
);
}
export default App;
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question