Answer the question
In order to leave comments, you need to log in
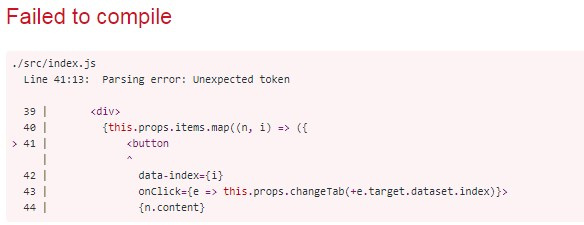
How to fix error after removing return?
There is this code:
{this.props.items.map((n, i) => {
return (
<button
data-index={i}
onClick={e => this.props.changeTab(+e.target.dataset.index)}>
{n.content}
</button>
);
})}{this.props.items.map((n, i) => ({
<button
data-index={i}
onClick={e => this.props.changeTab(+e.target.dataset.index)}>
{n.content}
</button>
});)}
Answer the question
In order to leave comments, you need to log in
{this.props.items.map((n, i) => (
<button
data-index={i}
onClick={e => this.props.changeTab(+e.target.dataset.index)}>
{n.content}
</button>
);)}{this.props.items.map((n, i) => (
<button
data-index={i}
onClick={e => this.props.changeTab(+e.target.dataset.index)}>
{n.content}
</button>
)}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question