Answer the question
In order to leave comments, you need to log in
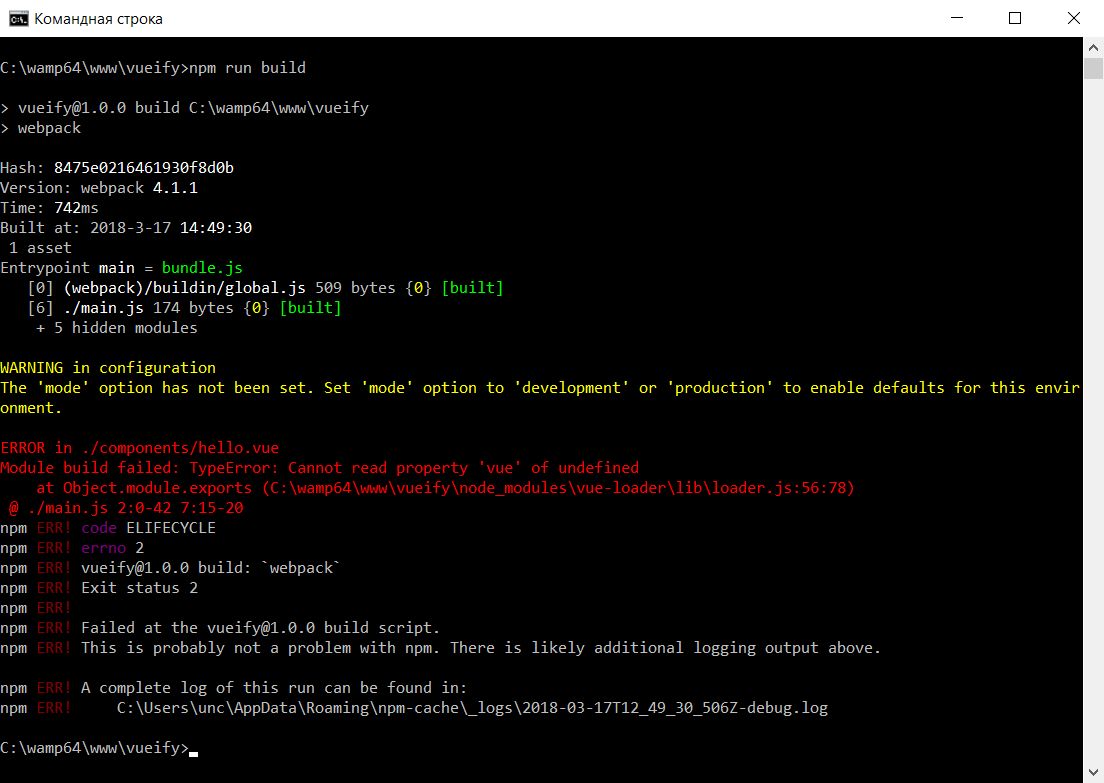
How to fix an error when building bundle.js in Webpack?
The error is the following:
{
"name": "vueify",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "webpack",
"start": "webpack --watch"
},
"devDependencies": {
"babel-core": "^6.18.2",
"babel-loader": "^6.2.7",
"babel-plugin-transform-runtime": "^6.15.0",
"babel-preset-es2015": "^6.18.0",
"babel-preset-stage-0": "^6.24.1",
"css-loader": "^0.25.0",
"vue": "*",
"vue-cli": "*",
"vue-html-loader": "^1.2.3",
"vue-loader": "*",
"vue-style-loader": "^1.0.0",
"vue-template-compiler": "*",
"webpack": "*",
"webpack-cli": "*"
},
"keywords": [],
"author": "",
"license": "ISC"
}'use strict'
const path = require('path');
module.exports = {
entry: './main.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'bundle.js'
},
module: {
rules: [
{
test: /\.vue$/,
loader: 'vue-loader'
}
]
}
};<template>
<h1>{{ msg }}</h1>
</template>
<script>
module.exports = {
data: function() {
return {
msg: 'Hello Webpack!'
}
}
}
</script>
<style>
h1 {
color: green;
}
</style>Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question