Answer the question
In order to leave comments, you need to log in
Just the background of the card? Why is Google Map not showing up?
Greetings) Why is Google Map not displayed, only its background? Screen at the bottom.
No way I can figure out what's wrong.
Connect api:
<script src="https://maps.googleapis.com/maps/api/js?key=AIzaSyDDatSkaBytmgXx2TltQkVhflK9XyCYLF8"><div class="map__container">
<div class="map__content">
<div class="map__logo"></div>
<p>Уже более 41 городов в России и СНГ</p>
</div>
<div class="map" id="map"></div>
</div>/* 8 */
/***/ (function(module, exports, __webpack_require__) {
"use strict";
Object.defineProperty(exports, "__esModule", {
value: true
});
var googleMap = function googleMap() {
$(document).ready(function () {
function initMap() {
var coordinates = { lat: 47.212325, lng: 38.933663 },
map = new google.maps.Map(document.getElementById('map'), {
center: coordinates
});
};
initMap();
});
};
exports.default = googleMap;
/***/ })
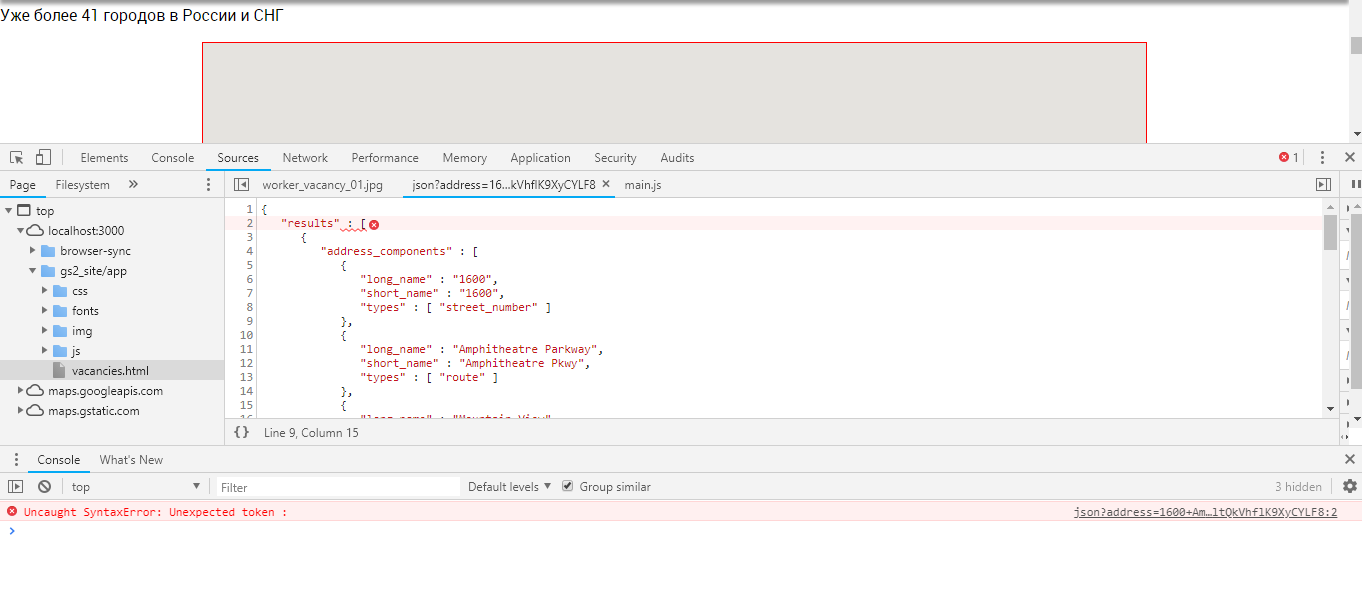
/******/ ]); Today I saw the following error in the console:
Today I saw the following error in the console:
Answer the question
In order to leave comments, you need to log in
see what the console says. Most likely, the problem is in the API key. In any case - consolelog to the studio
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question