Answer the question
In order to leave comments, you need to log in
How to find conflict between bxslider and fancybox?
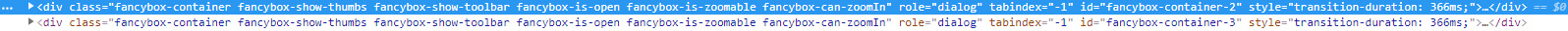
I use both bxslider and fancybox. There is such a problem: sometimes the fancybox window opens 2 times in a row, that is, fancybox generates its own div, and under it another one is exactly the same. It does not always appear, sometimes it creates one div as it should. I can't figure out what the problem is and how to fix it.

I am using HTML like this:
<div class="bxslider">
<div class="photo_wrapper"><a data-fancybox="1" href="#"><img src="#" alt=""></a></div>
<div class="photo_wrapper"><a data-fancybox="1" href="#"><img src="#" alt=""></a></div>
<div class="photo_wrapper"><a data-fancybox="1" href="#"><img src="#" alt=""></a></div>
</div>
<div class="bx-pager">
<a data-slide-index="0" href=""><img src="#" /></a>
<a data-slide-index="1" href=""><img src="#" /></a>
<a data-slide-index="2" href=""><img src="#" /></a>
</div>/* ============== BXSLIDER ============== */
$('.bxslider').each(function(i,j) {
$(this).addClass('bx_custom'+(i+1));
});
$('.bx-pager').each(function(i,j) {
$(this).addClass('bx_custom'+(i+1));
});
var sliderCount = 1;
$('.bxslider').each(function() {
$('.bxslider.bx_custom' + sliderCount).bxSlider({
//параметры слайдера
mode: "fade",
controls: false,
slideWidth: 670,
infiniteLoop: false,
pagerCustom: $('.bx-pager.bx_custom' + sliderCount),
});
sliderCount++;
});
/* ============== END ============== */
/* ============== FANCYBOX ============== */
$("[data-fancybox]").fancybox({
infobar: false,
arrows: false,
idleTime: false,
thumbs : {
autoStart : true
},
buttons: [
"close"
],
});
/* ============== END ============== */Answer the question
In order to leave comments, you need to log in
It sticks twice - look more carefully, in the next script there may be a hitch.
Try to remove this piece, will the fantasy be hung ??:
/* ============== FANCYBOX ============== */
$("[data-fancybox]").fancybox({
infobar: false,
arrows: false,
idleTime: false,
thumbs : {
autoStart : true
},
buttons: [
"close"
],
});
/* ============== END ============== */Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question