Answer the question
In order to leave comments, you need to log in
How to filter a multilevel array?
Good afternoon.
There is an array with real estate filtered.
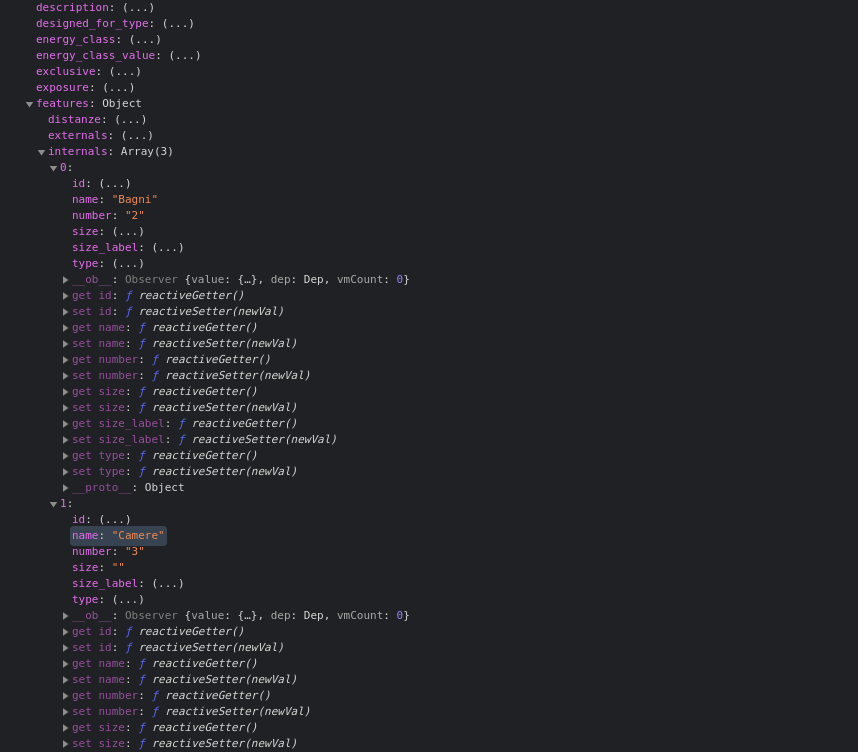
Inside each element there is an array of features -> internals. And in internals you need to check if the array element has an object with the property name === 'Camere' and number !== ''
I wrote the code, but it returns an empty array.
I pointed out in the comments there that the first return works, but I also need to check the internals array.

const result = this.filtered.filter(item => {
// Так работает
return item.features && item.features.internals && item.features.internals.length > 0;
// Так не работает
if (item.features && item.features.internals && item.features.internals.length > 0) {
return item.features.internals.forEach(el => {
if (el.name === 'Camere' && el.number !== "") {
// console.log(Number(this.room), 'this.room')
// console.log(Number(el.number), 'el.number')
console.log(Number(this.room) === Number(el.number), 'Number(this.room) === Number(el.number)')
return Number(this.room) === Number(el.number)
}
});
}
})
console.log(result, 'result');Answer the question
In order to leave comments, you need to log in
forEach always returns undefined, so you always end up with an empty array after filter.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question