Answer the question
In order to leave comments, you need to log in
How to exclude checking html tags in object value?
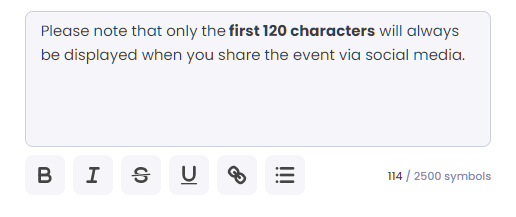
There is a component with a text editor for filling out a form, the value of which contains html tags for formatting. That is, if the following text is entered in the field: it will be

saved in this form:
description: "<p>Please note that only the <strong>first 120 characters</strong> will always
be displayed when you share the event via social media. </p>"description: "<p><br></p>"Answer the question
In order to leave comments, you need to log in
Check not innerHTML but textContent
It would also be nice to call trim() to exclude spaces.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question