Answer the question
In order to leave comments, you need to log in
How to enable code coverage using mocha unit tests in vue.js?
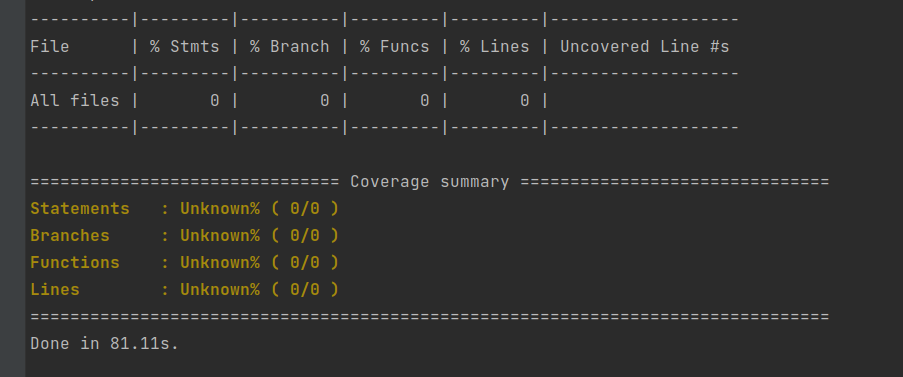
I want to enable code coverage, for this I installed "istanbul-instrument-loader", "babel-plugin-istanbul" and "nyc" but after running "nyc yarn run test" when all unit tests pass, there is no coverage code 
package.json
{
"name": "ZINGUI",
"version": "1.0.0",
"description": "ZINGWHEEEE",
"browserslist": [
"defaults"
],
"workspaces": [
"packages/z-common",
"packages/z-search",
"packages/z-ui",
"packages/z-admin-module",
"packages/z-smartviewz-module",
"packages/z-theme",
"packages/z-dashboard-module",
"packages/z-dashboard-base-tiles",
"packages/z-events-module",
"packages/z-user-module",
"packages/z-mock-client",
"packages/z-catalog"
],
"scripts": {
"dev": "yarn run z-ui",
"z-ui": "yarn run --cwd=packages/z-ui dev",
"watch": "node scripts/watch.js",
"build": "npm-run-all lint test build-ui",
"build-ui": "yarn run --cwd=packages/z-ui build",
"lint": "yarn workspaces run lint",
"test": "yarn workspaces run test",
"test:covarage": "nyc yarn run test",
"bootstrap": "yarn install",
"clean": "yarn workspaces run clean && rm -rf node_modules",
"add-package": "cd packages && vue init ../scripts/package-template",
"playground": "yarn run --cwd=playground playground",
},
"devDependencies": {
"chai-sorted": "^0.2.0",
"backstopjs": "^4.5.0",
"babel-plugin-istanbul": "^6.0.0",
"chai": "^4.1.2",
"core-js": "3",
"chokidar": "^2.0.1",
"eslint": "^4.19.1",
"eslint-config-airbnb-base": "^13.0.0",
"eslint-friendly-formatter": "^3.0.0",
"eslint-import-resolver-webpack": "^0.8.3",
"eslint-loader": "^2.0.0",
"eslint-plugin-import": "^2.20.0",
"eslint-plugin-vue": "^6.2.2",
"eslint-plugin-vuetify": "^1.0.0-beta.7",
"inject-loader": "^4.0.1",
"istanbul-instrumenter-loader": "^3.0.1",
"jsdom": "^11.12.0",
"jsdom-global": "^3.0.2",
"mocha": "^5.2.0",
"mocha-webpack": "2.0.0-beta.0",
"npm-run-all": "^4.1.2",
"nyc": "^15.1.0",
"sinon": "^6.1.4",
"sinon-chai": "^3.2.0",
"webpack-merge": "^4.1.0",
"webpack-node-externals": "^1.7.2",
"yargs": "^15.1.0"
},
"nyc": {
"check-coverage": false,
"per-file": true,
"skip-full": true,
"all": true,
"include": [
"src/**/*.{js,vue}"
],
"exclude": [
"src/*.js",
"**/index.js"
],
"reporter": [
"lcov",
"text",
"text-summary"
],
"extension": [
".js",
".vue"
]
}
}{
"env": {
"development": {
"presets": [
["env", { "modules": false }],
"stage-3"
]
},
"production": {
"presets": [
["env", { "modules": false }],
"stage-3"
]
},
"test": {
"presets": [
["env", {
"modules": false,
"targets": { "node": "current" }
}],
"stage-3"
],
"plugins": [
["istanbul", {
"useInlineSourceMaps": false
}]
]
}
}
}const path = require("path")
const VueLoaderPlugin = require("vue-loader/lib/plugin")
const utils = require("./utils")
const config = require("../config")
const resolve = dir => path.join(__dirname, "..", dir)
const createLintingRule = () => ({
test: /\.(js|vue)$/,
loader: "eslint-loader",
enforce: "pre",
include: [resolve("src"), resolve("test")],
options: {
// eslint-disable-next-line
formatter: require("eslint-friendly-formatter"),
emitWarning: !config.dev.showEslintErrorsInOverlay
}
})
module.exports = {
context: path.resolve(__dirname, "../"),
entry: {
app: "./src/main.js",
auth: "./src/auth/main.js"
},
output: {
path: config.build.assetsRoot,
filename: "[name].js",
publicPath: process.env.NODE_ENV === "production" ?
config.build.assetsPublicPath :
config.dev.assetsPublicPath
},
externals: {
ZC_CONFIG: "ZC_CONFIG"
},
plugins: [
new VueLoaderPlugin(),
],
resolve: {
extensions: [".mjs", ".js", ".vue", ".json"],
alias: {
vue$: "vue/dist/vue.esm.js",
"@": resolve("src"),
packages: path.join(__dirname, "..", "..")
}
},
module: {
rules: [
...(config.dev.useEslint ? [createLintingRule()] : []),
{
test: /\.mjs$/,
include: /node_modules/,
type: "javascript/auto"
},
{
test: /\.vue$/,
loader: "vue-loader",
options: {
transformAssetUrls: {
video: ["src", "poster"],
source: "src",
img: "src",
image: "xlink:href"
}
}
},
{
test: /\.js$/,
loader: "babel-loader",
exclude: /node_modules\/(?!(webpack-dev-server\/client)\/).*/,
options: {
sourceMaps: true,
plugins: [
"@babel/plugin-transform-regenerator",
"@babel/plugin-transform-named-capturing-groups-regex"
],
presets: [
[
"@babel/preset-env", {
useBuiltIns: "entry",
shippedProposals: true,
corejs: 3,
}
],
],
}
},
{
test: /\.css/,
use: [
"vue-style-loader",
"css-loader?sourceMap",
]
},
{
test: /\.sass/,
use: [
"vue-style-loader",
"css-loader?sourceMap",
{
loader: "sass-loader?sourceMap",
options: {
implementation: require("sass"),
additionalData: `@import "z-theme/scss/variables.sass"`,
}
}
]
},
{
test: /\.(stylus|styl)/,
use: [
"vue-style-loader",
"css-loader?sourceMap",
"stylus-loader?sourceMap"
]
},
{
test: /\.(png|jpe?g|gif|svg)(\?.*)?$/,
loader: "url-loader",
options: {
limit: 10000,
name: utils.assetsPath("img/[name].[hash:7].[ext]")
}
},
{
test: /\.isvg$/,
loader: "svg-inline-loader"
},
{
test: /\.(mp4|webm|ogg|mp3|wav|flac|aac)(\?.*)?$/,
loader: "url-loader",
options: {
limit: 10000,
name: utils.assetsPath("media/[name].[hash:7].[ext]")
}
},
{
test: /\.(woff2?|eot|ttf|otf)(\?.*)?$/,
loader: "url-loader",
options: {
limit: 10000,
name: utils.assetsPath("fonts/[name].[hash:7].[ext]")
}
},
{
test: /\.(graphql|gql)$/,
exclude: /node_modules/,
loader: "graphql-tag/loader"
},
{
test: /\.js$|\.jsx$/,
use: {
loader: "istanbul-instrumenter-loader",
options: { esModules: true }
},
exclude: /node_modules|\.spec\.js$/,
},
]
},
node: {
// prevent webpack from injecting useless setImmediate polyfill because Vue
// source contains it (although only uses it if it's native).
setImmediate: false,
// prevent webpack from injecting mocks to Node native modules
// that does not make sense for the client
dgram: "empty",
fs: "empty",
net: "empty",
tls: "empty",
child_process: "empty"
}
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question