Answer the question
In order to leave comments, you need to log in
How to efficiently and beautifully generate inputs?
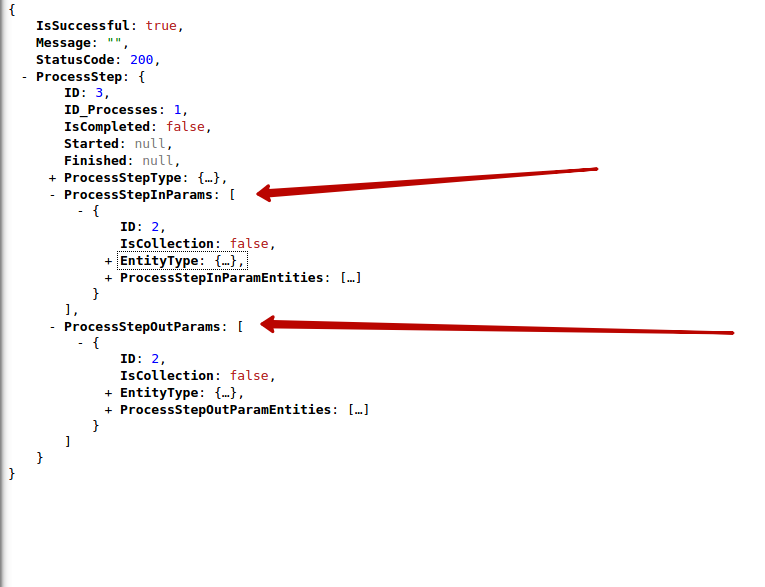
I get 2 objects from the server, conditional ("ProcessStepInParams", "ProcessStepOutParams")

based on them, I try to display controls in the page
, but the code, I suppose, is dirty
["ProcessStepInParams", "ProcessStepOutParams"].forEach(function(type, i){
ProcessStepData = data.ProcessStep[type];
ProcessStepData.forEach(function(item, i){
// если есть элементы на вывод
var PSD = item["EntityType"];
if (PSD["EntityPropertyTypes"].length < 1) return;
var caption = PSD["Caption"];
var InnerHTML = "<div class='maintitle'>" + caption + "</div>";
if (type == "ProcessStepInParams")
InnerHTML += '<div class="compliteinfo">';
else
InnerHTML += '<div class="taskinfo">';
PSD["EntityPropertyTypes"].forEach(function(item, i){
var width = (item['PropertyType']['Width'] >= 250) ? item['PropertyType']['Width'] : "250"
var size = "width: " + width + "px; float: left;"
InnerHTML += '<div class="input-field col s12" style="' + size + '">' +
'<input id="last_name" type="text" class="validate saveData" ' + 'ng-blur="saveData()">' +
'<label for="last_name" class="">' +
'<b>' + item.PropertyType["Caption"] + '</b>: ' +
'</label>' +
'</div>'
});
InnerHTML += '<div class="clearfix"></div></div>'
InnerHTML += '<style scoped>@media only screen and (max-width: 992px) {'
+ 'html div.input-field {width: 100% !important;}}</style>'
$(".maintext").append($compile( InnerHTML + '<br>' )($scope));
});
});Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question