Answer the question
In order to leave comments, you need to log in
How to do vertical alignment in Bootstrap?
There is a sample code from the question How to make columns the same height in Bootstrap.
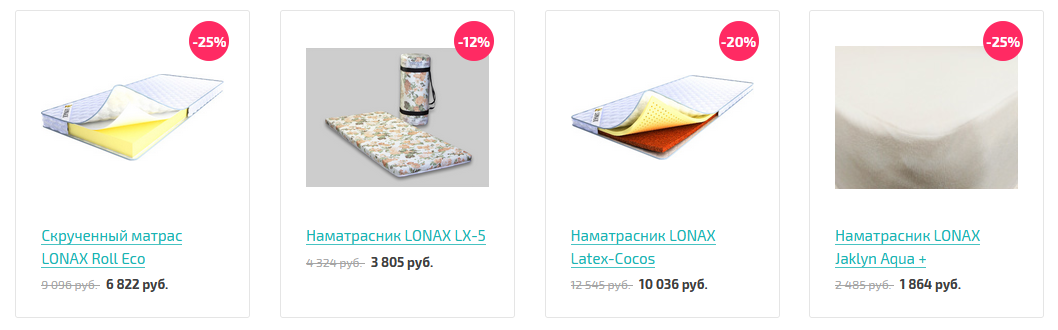
On his example, I made columns of the same height, but due to the different length of the title, the price jumps.
I would like everything to be aligned on the bottom. Tell me, please, how to do it?
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question