Answer the question
In order to leave comments, you need to log in
How to do form validation and add class?
Hello! Help a newbie to implement form validation, the essence is this - there are 4 fields, 3 of them are required, if one of the required fields is not filled in, then when you click on the button, the input border turns red and the small block on the left (there will be an icon) also changes color to red, not I can understand how to do it, I tried in different ways, I don’t want to check and I don’t know how to add a class there with a border and red color to the block with an icon during validation.
UPD. And another small question: how to fix that one of the default fields is white? it should be like everyone else
. Thank you very much to everyone who responded in advance, today is the deadline and you need to hand over the project. Link to codepen
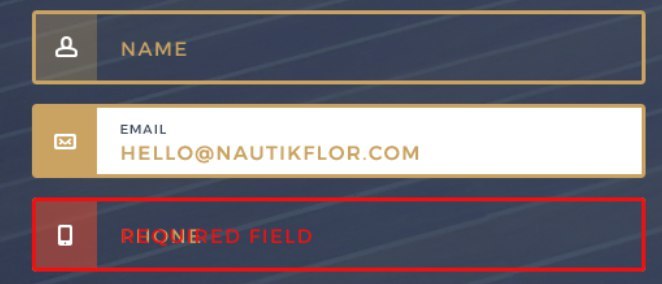
+ I give a photo of how it is generally like that. There are 3 states, Inactive, in focus, disabled (again, it turns red if the field is not filled when you click on the button)
Answer the question
In order to leave comments, you need to log in
If it’s completely on the forehead, then through $('[required]').each(function(){}) you can iterate through all the fields and check their value through $(this).val(), if empty, then do some the error flag, after which add the class. You will get something like this:
$('#submitbtn').submit(function(){
var error = false;
$('[required]').removeClass('border_error');
$('[required]').each(function(){
if(!$(this).val())
{
$(this).addClass('border_error');
error = true;
}
});
if(error) return false;
});Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question