Answer the question
In order to leave comments, you need to log in
How to do clustering with settings when using geoQuery in Yandex Maps?
The task is as follows:
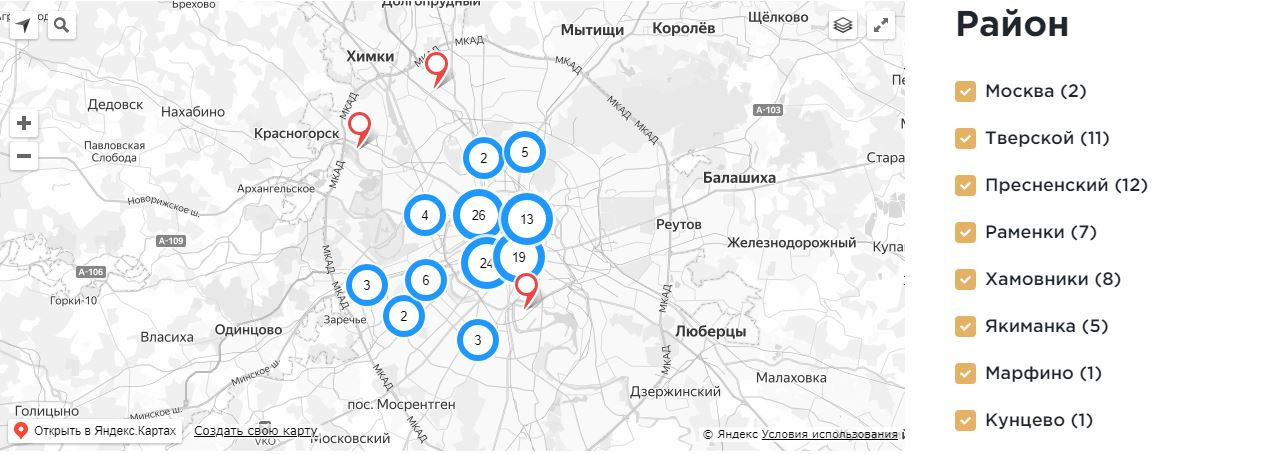
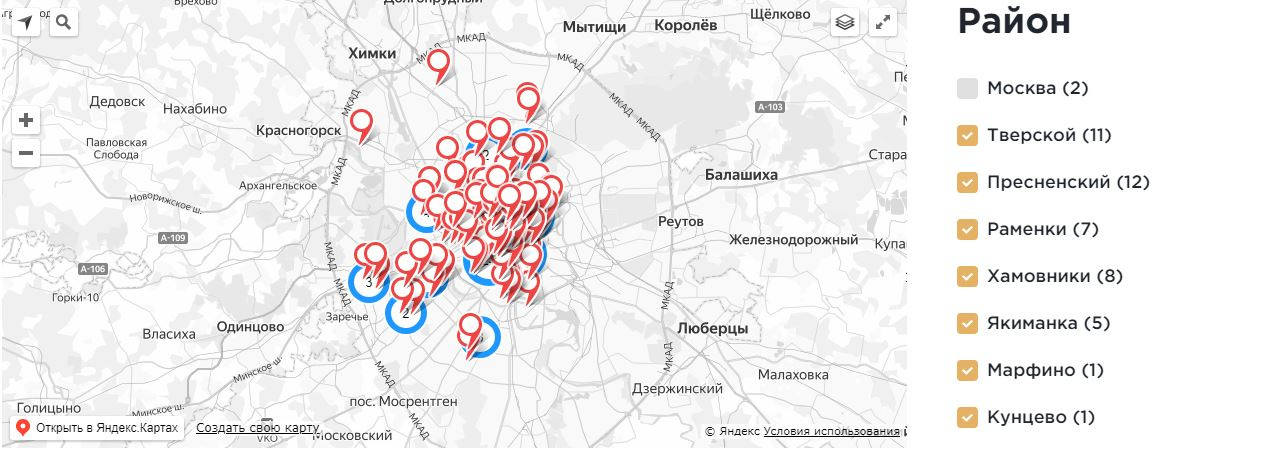
to display data on a map from a JSON array using clustering, while the icons of both markers and clusters need to be set.
Here's what I came up with:
var json = {
"type":"FeatureCollection",
"features":[{
"type":"Feature",
"id":0,
"geometry":{
"type":"Point",
"coordinates":[55.752314,37.592561]
},
"properties":{
"balloonContentHeader":"тут контент",
"hintContent":"тут контент",
"clusterCaption":"тут контент",
"balloonContentBody":"тут контент"},
"options":{
"area":"тут значение поля для фильтрации"
}}
var map_filter = new ymaps.Map('map_filter', {
center: [55.75399399999374,37.62209300000001],
zoom: 11,
controls: ['smallMapDefaultSet']
}),
objects = ymaps.geoQuery(json)
.setOptions({
preset: 'islands#redIcon'
})
.applyBoundsToMap(map_filter);
objects.addToMap(map_filter);
map_filter.geoObjects.add(objects.clusterize());
function checkState () {
var shownObjects,
byArea = new ymaps.GeoQueryResult(),
val,
checkboxes = $('#map_filter_form input');
checkboxes.each(function(index){
if ($(this).prop('checked')) {
val = $(this).val();
byArea = objects.search('options.area = "'+val+'"').add(byArea);
}
});
shownObjects = byArea.addToMap(map_filter);
objects.remove(shownObjects).removeFromMap(map_filter);
}
$('#map_filter_form').change(checkState);

Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question