Answer the question
In order to leave comments, you need to log in
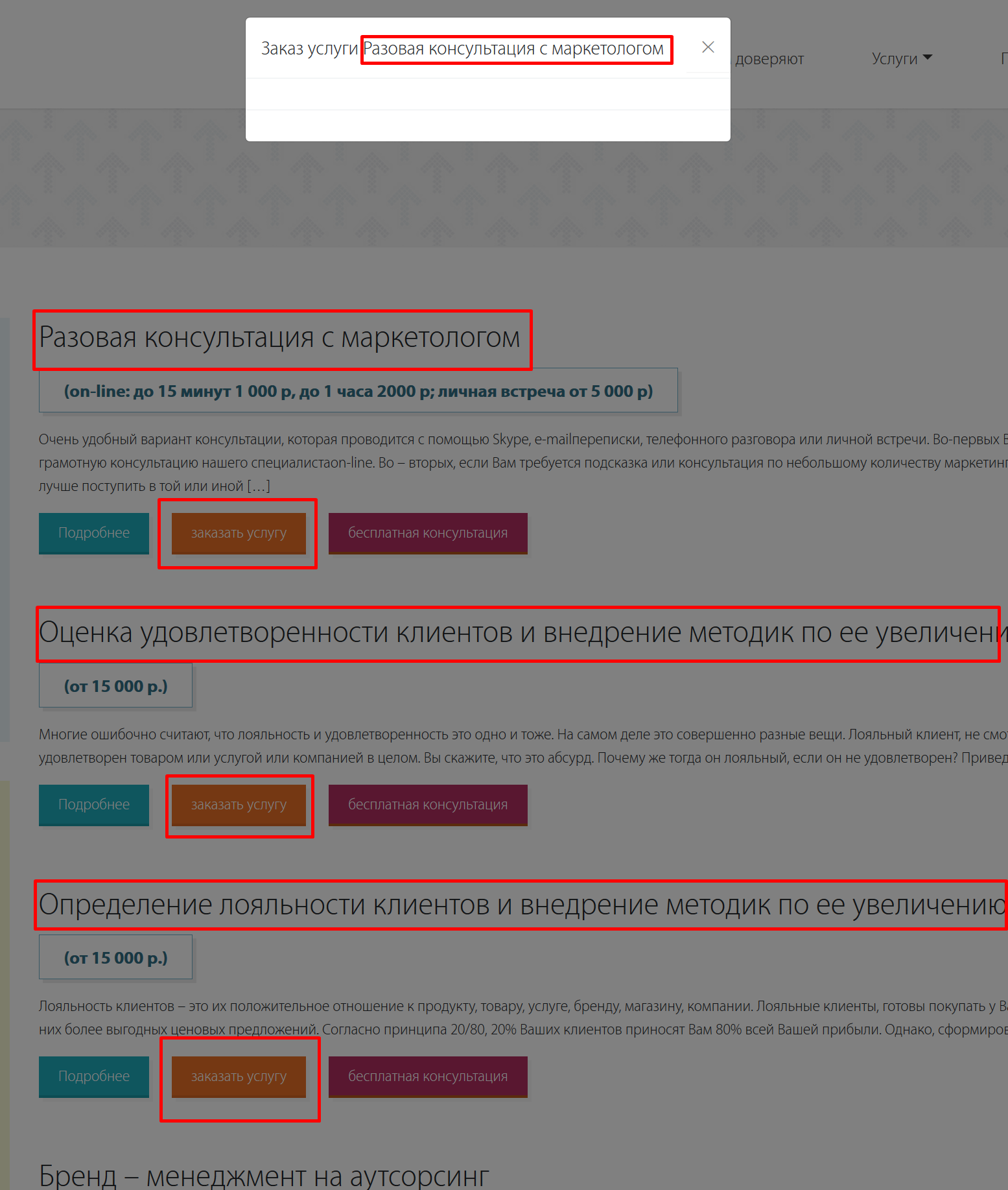
How to display title for each wordpress post in popup?
display the same title for all posts
<?php
/*
Template Name: Разводящая страница
*/
?>
<?php get_header(); ?>
<div class="strelki">
<div class="container-fluid">
<div class="row">
<div class="col-md-6">
<div class="img__head" > <?php
$image = get_field('icon');
if( !empty($image) ): ?>
<img src="<?php echo $image['url']; ?>" alt="<?php echo $image['alt']; ?>" />
<?php endif; ?> </div>
<h1 class="zagolovok__pred"><?php the_title();?></h1>
</div>
<div class="col-md-6">
<span class="phone text-right">7777777</span>
</div>
</div>
</div>
</div>
<div class="otstup__header"></div>
<div class="container-fluid">
<div class="row">
<div class="col-md-12">
<div class="crumbs">
<?php if( function_exists('kama_breadcrumbs') ) kama_breadcrumbs(); ?>
</div>
</div>
<div class="col-md-3">
<div class="sidebar">
<?php dynamic_sidebar( 'left-side' ); ?>
</div>
</div>
<div class="col-md-9">
<div class="content__page">
<?php
$stati_children = new WP_Query(array(
'post_type' => 'page',
'post_parent' => get_the_ID()
)
);
if($stati_children->have_posts()) :
while($stati_children->have_posts()): $stati_children->the_post();
?>
<div class="usluga__wrapper">
<?
echo '<h2>'.get_the_title().'</h2>';
?>
<div class="price">
<?php echo get_field('price') ?>
</div>
<?php
echo '<p>'.get_the_excerpt().'</p>';
echo '<a class="button4" href="'.get_the_permalink().'">'.Подробнее.'</a>' ?>
<a data-toggle="modal" data-target="#exampleModal" class="button4 button2 popmake-1" href="#">заказать услугу</a> <a class="button4 button3 popmake-204" href="">бесплатная консультация</a>
<!-- Modal -->
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Заказ услуги <?php echo get_the_title( $post ) ; ?> </h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
</div>
</div>
</div>
</div>
</div>
<?php
endwhile;
endif; wp_reset_query();
?>
<?php get_footer(); ?>Answer the question
In order to leave comments, you need to log in
I use js (jquery) in such cases.
On the "Order a service" button, add a data attribute with the desired name, for example
Then you create a function that, when the button is clicked, will change the title of the popup:
jQuery(document).ready(function($){
$('.order-btn').click(function(){
var title = $(this).data('title');
$('#exampleModalLabel').text('Заказ услуги ' + title);
})
});It is necessary to fasten a separate popup to each post.
Or the modal also got drunk in a loop.
use an anonymous function to stick to the footer.
window id = $post->ID
add_action('wp_footer',function($post) {
here is the popup code.
and don't forget that get_the_title($post->ID), not just $post
},99)
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question