Answer the question
In order to leave comments, you need to log in
How to display the selected tab from bootstrap in the cnc so that after the transition the tab specified in the cnc is immediately opened?
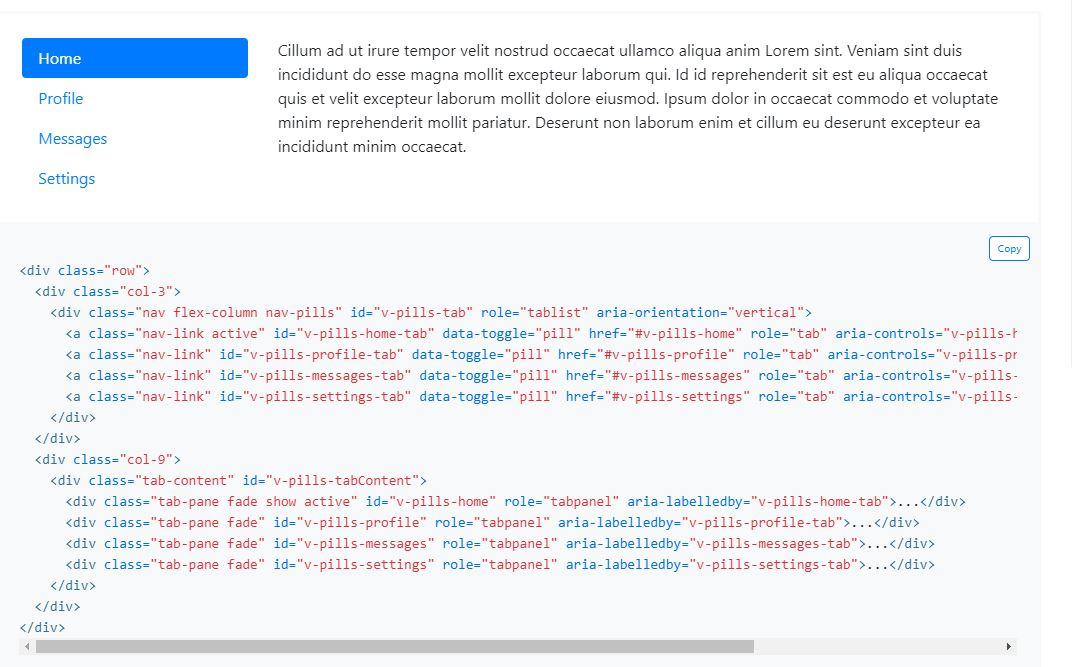
On a page with Navs
There is this type of tabs:

For example, I go to the page and turn on the second tab in the list. How to make it so that when this tab is turned on, for example /site.ru/#tab2 is substituted in the link And when I copy this link and go to it, the second tab immediately opens? And so with all the tabs.
I found this way, but for some reason it doesn't work:
$(document).ready(() => {
var url = window.location.href;
if (url.indexOf("#") > 0){
var activeTab = url.substring(url.indexOf("#") + 1);
$('.nav[role="tablist"] a[href="#'+activeTab+'"]').tab('show');
var position = $("#tab-options").offset().top -57;
$("html, body").animate({
scrollTop: position
}, 1000);
}
});Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question