Answer the question
In order to leave comments, you need to log in
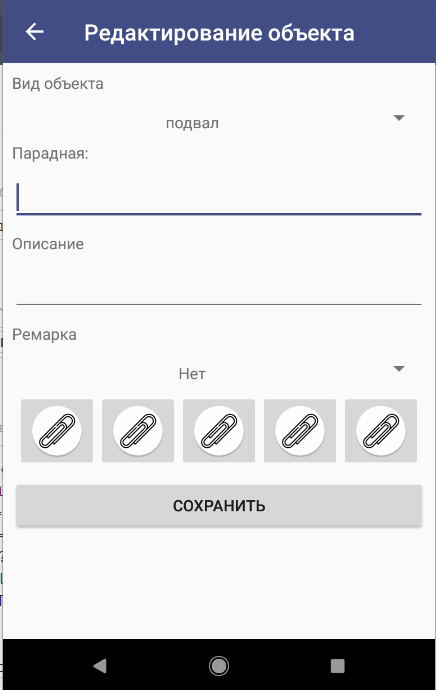
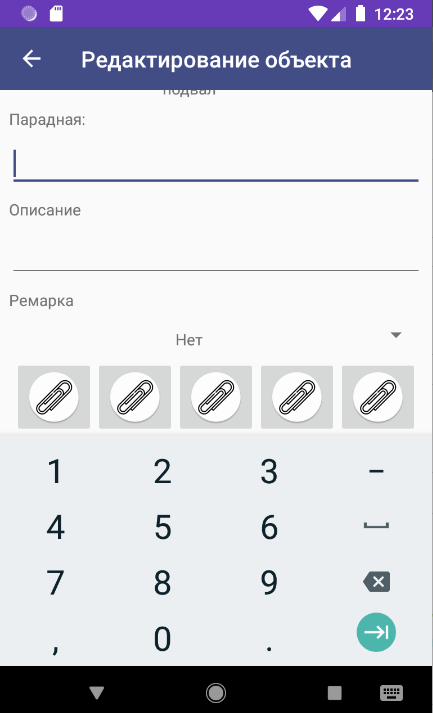
How to display the page to the end in a ScrollView when the keyboard is open?
Good day to all!
There is an activity with a fairly simple layout:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".AddObject">
<androidx.appcompat.widget.Toolbar
android:id="@+id/toolbar_actionbar"
android:layout_width="match_parent"
android:layout_height="?android:actionBarSize"
android:background="?attr/colorAccent"
android:theme="@style/AppTheme.AppBarOverlay"
app:layout_constraintTop_toTopOf="parent" />
<ScrollView
android:id="@+id/ScrollThisShit"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:fitsSystemWindows="true"
app:layout_constraintTop_toBottomOf="@id/toolbar_actionbar">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@+id/TypeLabel"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="8dp"
android:text="Вид объекта"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Spinner
android:id="@+id/TypesOfObject"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="8dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/TypeLabel" />
<TextView
android:id="@+id/DoorLabel"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="8dp"
android:labelFor="@id/FrontDoor"
android:text="Парадная:"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/TypesOfObject" />
<EditText
android:id="@+id/FrontDoor"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="8dp"
android:importantForAutofill="no"
android:inputType="number"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/DoorLabel" />
<TextView
android:id="@+id/DescrLabel"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="8dp"
android:labelFor="@id/Description"
android:text="Описание"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/FrontDoor" />
<EditText
android:id="@+id/Description"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="8dp"
android:importantForAutofill="no"
android:inputType="text"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/DescrLabel" />
<TextView
android:id="@+id/RemarkLabel"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="8dp"
android:text="Ремарка"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/Description" />
<Spinner
android:id="@+id/Remarks"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="8dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/RemarkLabel" />
<LinearLayout
android:id="@+id/Buttons"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="8dp"
android:orientation="horizontal"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/Remarks">
<androidx.appcompat.widget.AppCompatImageButton
android:id="@+id/AddFileButton1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/ic_attachment" />
<androidx.appcompat.widget.AppCompatImageButton
android:id="@+id/AddFileButton2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/ic_attachment" />
<androidx.appcompat.widget.AppCompatImageButton
android:id="@+id/AddFileButton3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/ic_attachment" />
<androidx.appcompat.widget.AppCompatImageButton
android:id="@+id/AddFileButton4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/ic_attachment" />
<androidx.appcompat.widget.AppCompatImageButton
android:id="@+id/AddFileButton5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/ic_attachment" />
</LinearLayout>
<Button
android:id="@+id/OkButton"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="8dp"
android:text="Сохранить"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/Buttons" />
</androidx.constraintlayout.widget.ConstraintLayout>
</ScrollView>
</androidx.constraintlayout.widget.ConstraintLayout>

Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question