Answer the question
In order to leave comments, you need to log in
How to display parameters in dataTables (add a separate line)?
Good afternoon, comrades!
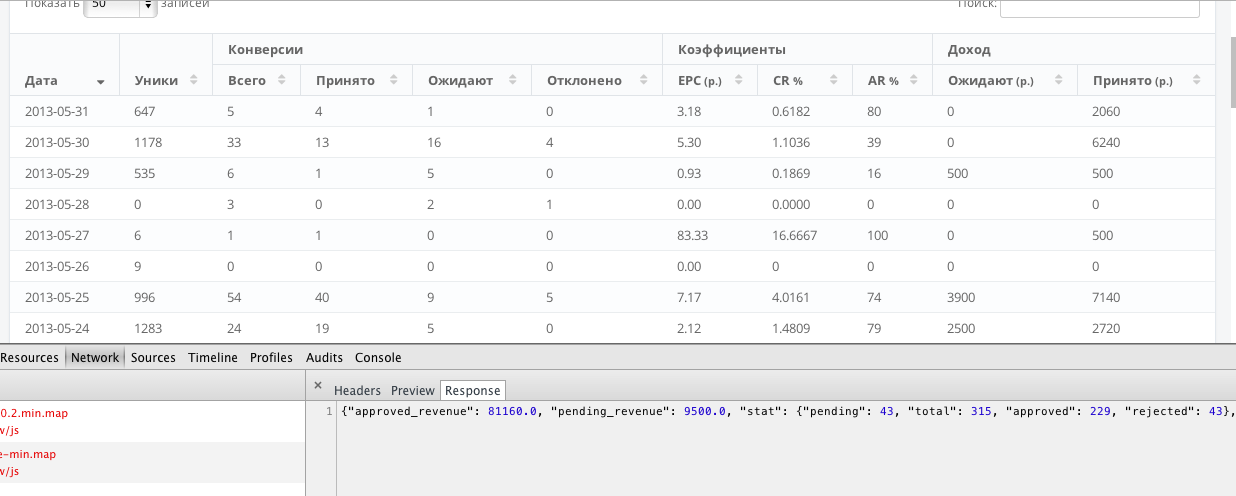
There is a table on dataTables that receives data from JSON and arranges them in columns.

The problem is that I don’t know how to add another line at the bottom and display the parameters there (see 1 screenshot) under the columns Expect and Accepted as Total: or Total:
{ "approved_revenue": 81160.0 , "pending_revenue": 9500.0 , then there is a breakdown in stat by daily decomposes ....
The stattables.js file is responsible for submitting data to dataTables daily, but how to add one more line there and display what is outside stat I don't know)
var stat_options = $.extend({'sAjaxSource':"/dashboard/graph/", "aoColumns": [
{ "mData": "date" },
//{"mData":"clicks"},
{ "mData":"unique_clicks" },
{ "mData":"events_count" },
{ "mData":"approved" },
{ "mData":"pending" },
{ "mData":"rejected" },
{ "mData":"cpc" },
{ "mData":"ltr" },
{ "mData":"approval_rate" },
//{"mData":"total_revenue"},
//{"mData":"rejected_revenue"},
{ "mData":"pending_revenue" },
{ "mData":"approved_revenue" }
]},tables_options);
$('#stat-table').dataTable(stat_options);Answer the question
In order to leave comments, you need to log in
here is an example: https://datatables.net/release-datatables/examples...
$(document).ready(function() {
$('#stat-table').dataTable(stat_options); {
"fnFooterCallback": function ( nRow, aaData, iStart, iEnd, aiDisplay ) {
/*
* Calculate the total market share for all browsers in this table (ie inc. outside
* the pagination)
*/
var iPengind = 0;
for ( var i=0 ; i<aaData.length ; i++ )
{
iPending += aaData[i][4]*1;
}
/* Calculate the market share for browsers on this page */
var iApproved = 0;
for ( var i=iStart ; i<iEnd ; i++ )
{
iApproved += aaData[ aiDisplay[i] ][4]*1;
}
/* Modify the footer row to match what we want */
approvedAll.innerHTML = parseInt(iApproved);
pendingAll.innerHTML = parseInt(iPending);
}
} );Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question