Answer the question
In order to leave comments, you need to log in
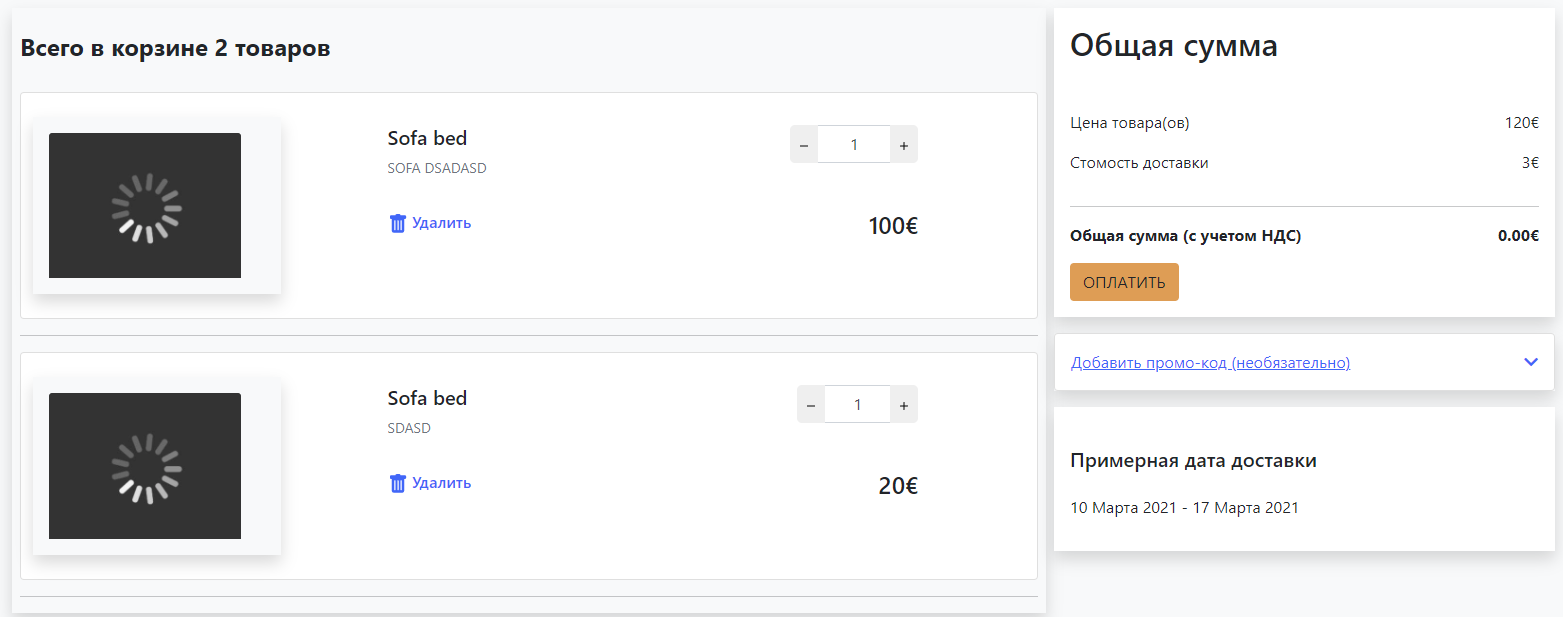
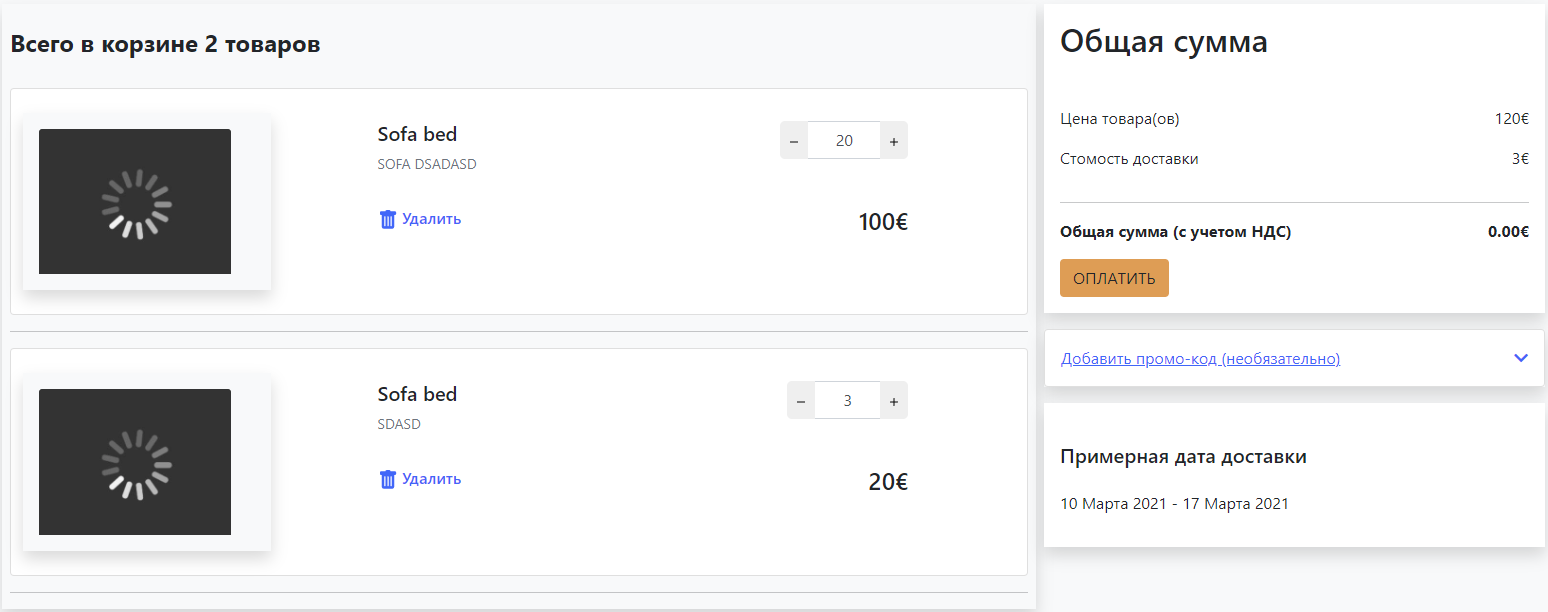
How to display individual quantity of a product from a java sheet?
There is a jsp page of the cart. It is required to calculate the total cost of the goods when adding the quantity to the goods.

For this method I took the code
<div class="col-md-12 col-lg-4 col-11 mx-auto mt-lg-0 mt-md-5">
<div class="right_side p-3 shadow bg-white">
<h2 class="cart_name mb-5">Общая сумма </h2>
<div class="price_indiv d-flex justify-content-between">
<p>Цена товара(ов)</p>
<p><span id="cart_total_amt">${cartList.stream().map(product -> product.price).sum()}</span>€</p>
</div>
<div class="price_indiv d-flex justify-content-between">
<p>Стомость доставки</p>
<p><span id="shipping_charge">3</span>€</p>
</div>
<hr/>
<div class="total-amt d-flex justify-content-between font-weight-bold">
<p>Общая сумма (с учетом НДС) </p>
<p><span id="total_cart_amt">0.00</span>€</p>
</div>
<a href="paymentForm" class="btn text-uppercase" style="background-color: #EB984E">Оплатить</a>
</div>
<div>
<div class="def-number-input number-input safari_only mb-0 w-100 d-flex flex-row">
<button id="basic-example-decrease"
onclick="this.parentNode.querySelector('input[type=number]').stepDown()"
class="minus"
style="border: none; outline: none; border-top-left-radius: 5px; border-bottom-left-radius: 5px;">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16"
fill="currentColor" class="bi bi-dash" viewBox="0 0 16 16">
<path d="M4 8a.5.5 0 0 1 .5-.5h7a.5.5 0 0 1 0 1h-7A.5.5 0 0 1 4 8z"></path>
</svg>
</button>
<input class="form-control" min="1" max="${product.count}" value="1"
type="number"
style="border-radius: 0; border-left: none; border-right: none; text-align: center;">
<button id="basic-example-add"
onclick="this.parentNode.querySelector('input[type=number]').stepUp()"
class="plus"
style="border: none; outline: none; border-top-right-radius: 5px; border-bottom-right-radius: 5px;">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16"
fill="currentColor" class="bi bi-plus" viewBox="0 0 16 16">
<path d="M8 4a.5.5 0 0 1 .5.5v3h3a.5.5 0 0 1 0 1h-3v3a.5.5 0 0 1-1 0v-3h-3a.5.5 0 0 1 0-1h3v-3A.5.5 0 0 1 8 4z"></path>
</svg>
</button>
</div>
</div>Answer the question
In order to leave comments, you need to log in
Good afternoon.
And what does the client side have to do with the server side?
When adding the quantity of a product to the input, the total price does not change
How to display individual quantity of a product from a java sheet?
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question