Answer the question
In order to leave comments, you need to log in
How to display image from json DRF in vue?
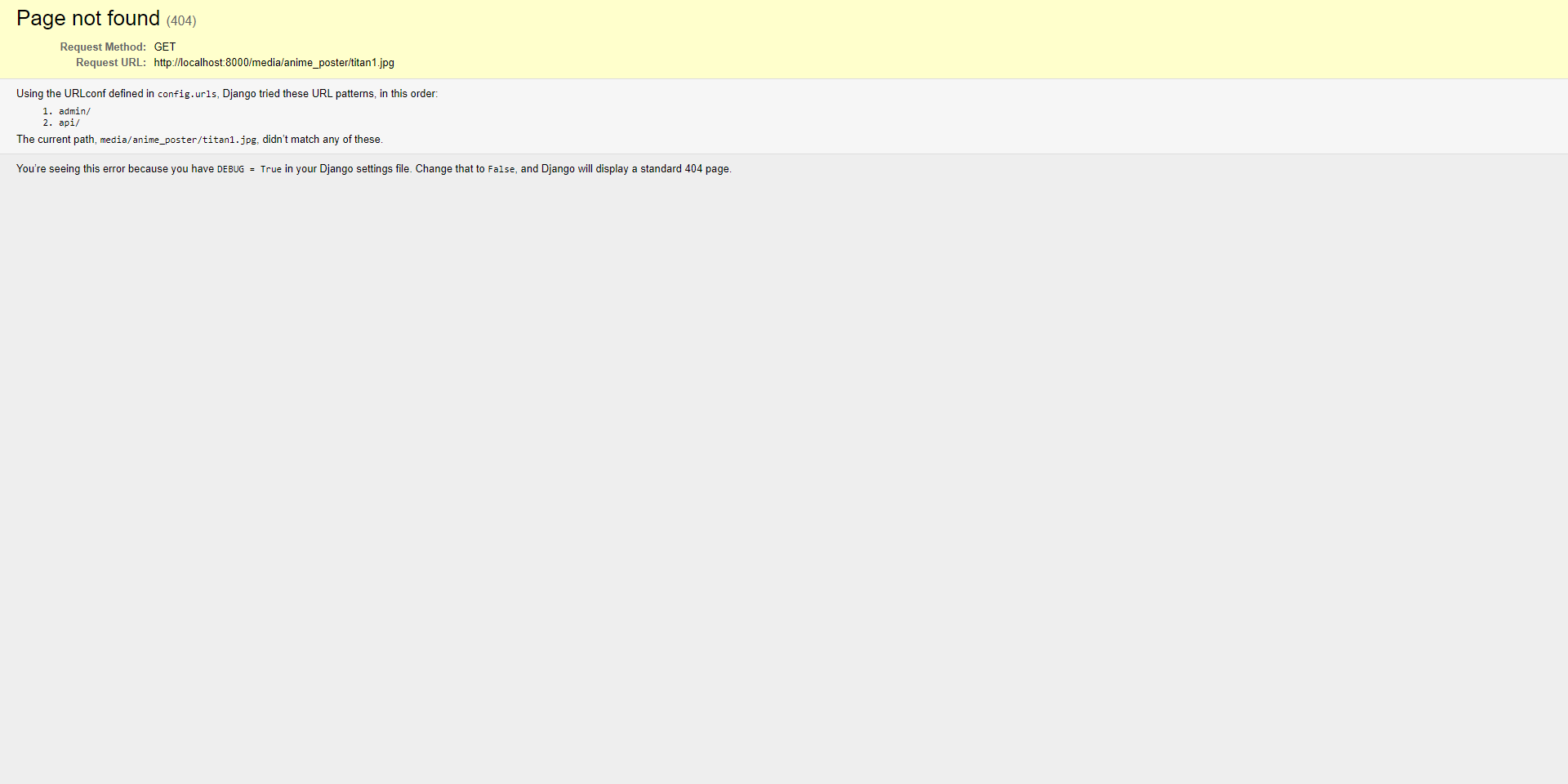
Can't display image from DRF api
I get array like this
{title: "Mediocrity from mage school 2", year: "2022-02-15", type: "Special", poster: " localhost:8000/media/anime_poster/ magi.jpg "}
<script>
import axios from 'axios'
export default {
name: 'Index',
data() {
return {
anime: [],
};
},
mounted() {
axios
.get('http://localhost:8000/api/anime/all')
.then(response => (this.anime = response.data));
},
};
</script>
Вывожу данные циклом
<div v-for="anim in anime">
<p>{{ anim.title }}</p>
<p>{{ anim.year }}</p>
<p>{{ anim.type }}</p>
<img src={{ anime.poster }}>
</div>
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question