Answer the question
In order to leave comments, you need to log in
How to "trim" time in daily calendar (vuetify)?
Component:
API Reference : Reference
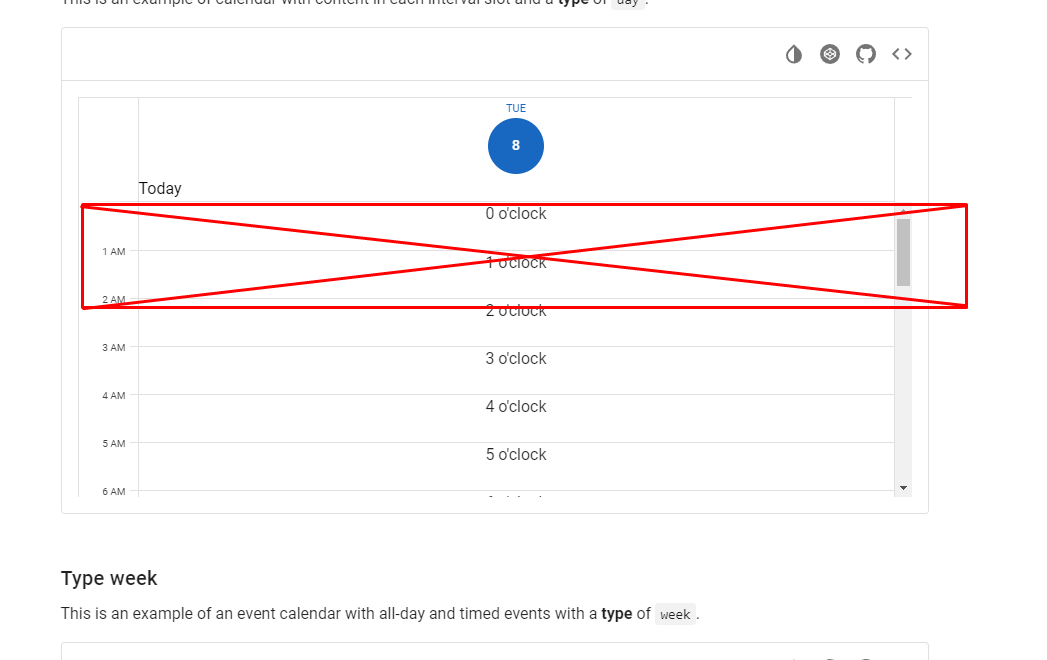
Is it possible to somehow set the beginning and end of the vertical scale of the calendar.
For example, so that the day starts at 2 AM and ends at 9 AM, and all hours outside this period are simply not displayed.

Answer the question
In order to leave comments, you need to log in
first-interval - the beginning of the period
interval-count - the length of the period
first-interval = 2 // начать в 2AM
interval-count = 8 // отобразить 8 интервалов 2,3,4,5,6,7,8,9Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question