Answer the question
In order to leave comments, you need to log in
How to output an array of data, Vue.js?
There is such a problem, I'm fumbling for several days and I can not solve it. There is a database on firebase, I make a GET request to it using axios, I pull data from a .json file, convert it and write it to an array - assigning a unique id to each entry. Task: you need to display, at the click of a button in a cycle, or how - transfer data to a table, or a list, or ordinary p-tags. Now I can only display a certain line by setting an id for it.
Axios GET request:
fetchData () {
axios.get('https://db-http.firebaseio.com/devices.json')
.then(res => {
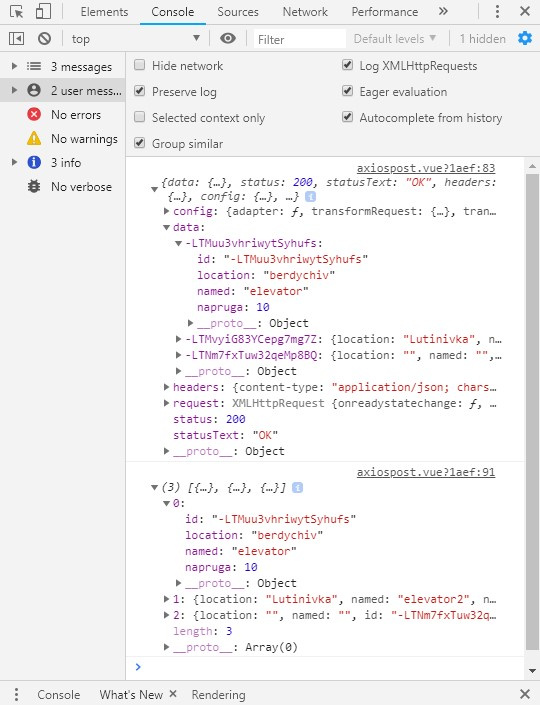
console.log(res)
const data = res.data
const devices = []
for (let key in data) {
const device = data[key]
device.id = key
devices.push(device)
}
console.log(devices)
this.named = devices.named
this.napruga = devices.napruga
this.location = devices.location
})
.catch(error => console.log(error))
}<form @submit.prevent="fetchData">
<p >Name:{{named}}-Location:{{location}}-Napruga:{{napruga}}</p>
<ul v-if="devices && devices.length">
<li v-for="device of devices" :key="device.id">
<p>{{device.named}}</p>
<p>{{device.location}}</p>
<p>{{device.napruga}}</p>
</li>
</ul>
<div class="submit">
<button type="submit">Submit</button>
</div>
</form>fetchData () {
axios.get('https://db-http.firebaseio.com/devices.json')
.then(res => {
console.log(res)
const data = res.data
const devices = []
for (let key in data) {
const device = data[key]
device.id = key
devices.push(device)
}
console.log(devices)
this.named = devices[1].named
this.location = devices[1].location
this.napruga = devices[1].napruga
})
.catch(error => console.log(error))
}
}

Answer the question
In order to leave comments, you need to log in
So, what's the problem, then? You already have everything - when processing the response, you collect the devices array, in the template you output the devices array. You just need to throw devices from response processing into data - instead of the nonsense that you have now (separate properties of one element).
UPD. Taken from the comments:
A little misunderstood, can you demonstrate how to set it?
data: () => ({
devices: [],
}),this.devices = Object.entries(res.data).map(([ id, n ]) => ({ ...n, id }));<ul>
<li v-for="d in devices" :key="d.id">
...I think they work differently with firebase, don't they? Connect it to the project, for example, and use native methods for obtaining data so that everything works in real time
The method fetchDatamust return a Promise.
fetchData () {
return ...
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question