Answer the question
In order to leave comments, you need to log in
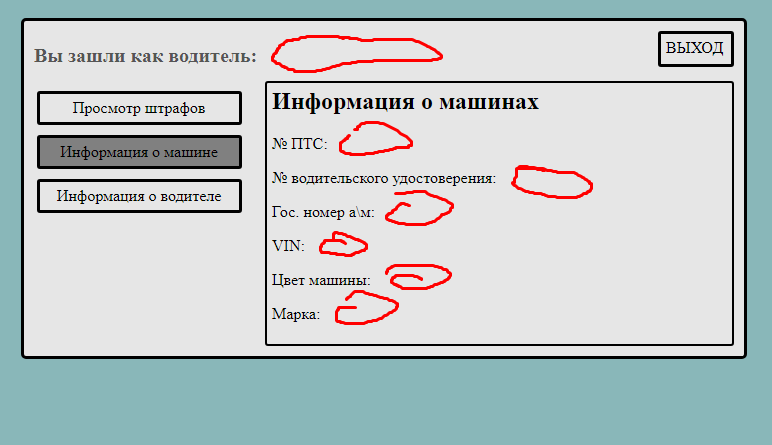
How to display data from database to html page?
I use Node js to create an application


var Connection = require('tedious').Connection;
var Request = require('tedious').Request;
var express = require('express');
// Create connection to database
var config = {
server: "localhost",
userName: 'bassb',
password: '32460101',
//driver: "msnodesqlv14",
options: {
database: "GIBDD",
encrypt: false
}
};
var connection = new Connection(config);
connection.on('connect', function (err) {
if (err) {
console.log(err);
}
else {
queryDatabase();
}
}
)
//в этой функции я делаю select таблицы и вон,
//где "request.on" вывожу в консоль, а мне надо выводить на страницу!
function queryDatabase() {
request = new Request("SELECT * FROM officers", function (err, rowCount, rows) {
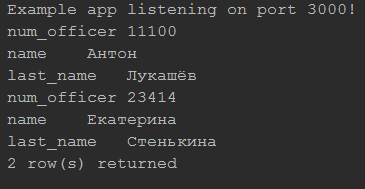
console.log(rowCount + ' row(s) returned');
//process.exit();
});
request.on('row', function (columns) {
columns.forEach(function (column) {
console.log("%s\t%s", column.metadata.colName, column.value);
colOfficer.push(column.metadata.colName);
valOfficer.push(column.value);
});
});
connection.execSql(request);
}Answer the question
In order to leave comments, you need to log in
var mass = [];
function queryDatabasePunish() {
request = new Request(`SELECT punishments.num_punishment, breakdowns.coast, punishments.name_breakdown FROM breakdowns INNER JOIN punishments ON breakdowns.num_breakdown = punishments.num_breakdown WHERE (punishments.num_ptc = '${password}')`, function (err, rowCount, rows) {
console.log(rowCount + ' row(s) вернулось из штрафов');
PunCount = rowCount;
});
request.on('row', function (columns) {
columns.forEach(function (column) {
var rep = column.value;
mass.push(rep);
//console.log(mass);
});
});
abcdef.execSql(request);
}When rendering a template, you can pass parameters, data. After that, through the symbols <%= and %>, you can write data to the template. More information can be found on the official website of EJS
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question