Answer the question
In order to leave comments, you need to log in
How to display an array in Vuejs obtained from Laravel?
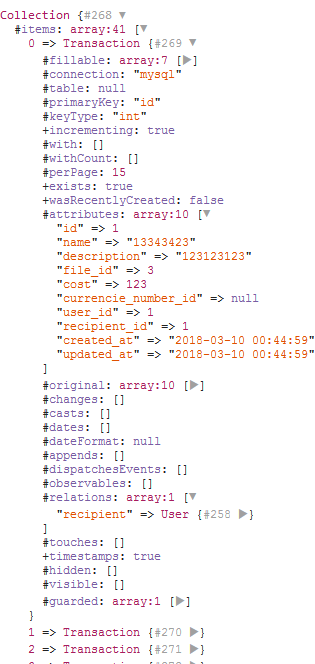
Hello. Started using VueJs&Laravel for a project and got this question. How to display the data I get from a linked table in Laravel?
Laravel function that returns data:
public function getTransactionList(){
$transactions = Transaction::where('user_id', Auth::id())->get();
$transactions->load('recipient');
$array = [
'transactions' => $transactions
];
return $array;
}
// Model
public function recipient(){
return $this->hasOne('App\User', 'id', 'recipient_id');
}
<template>
<div class="ui relaxed divided transactions">
<transaction-item :transactions="transactions"></transaction-item>
</div>
</template>
<script>
import axios from 'axios'
import Item from './part/Item'
export default {
data() {
return {
transactions: [],
}
},
components: {
'transaction-item' : Item,
},
created() {
axios.post('/transaction/getTransactionList')
.then(response => {
this.transactions = response.data.transactions;
})
.catch(error => {
console.log(error)
});
}
}
</script><div>
<div class="item" v-for="item in transactions">
{{ item.recipient.login }}
</div>
</div>Answer the question
In order to leave comments, you need to log in
Try not to add $transactions to $array.
And where you pass :transactions, add sync for this prop (i.e. :transactions.sync=transactions)
And yes, in transaction-item, specify in the module:
// Item.js
export default{
props:{
transactions:{
type: Array,
default: []
}
}
}<template>
<div>
<div class="item" v-for="item in transactions">
{{ item.recipient.login }}
</div>
</div>
</template>
<script src="./Item.js"></script>Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question