Answer the question
In order to leave comments, you need to log in
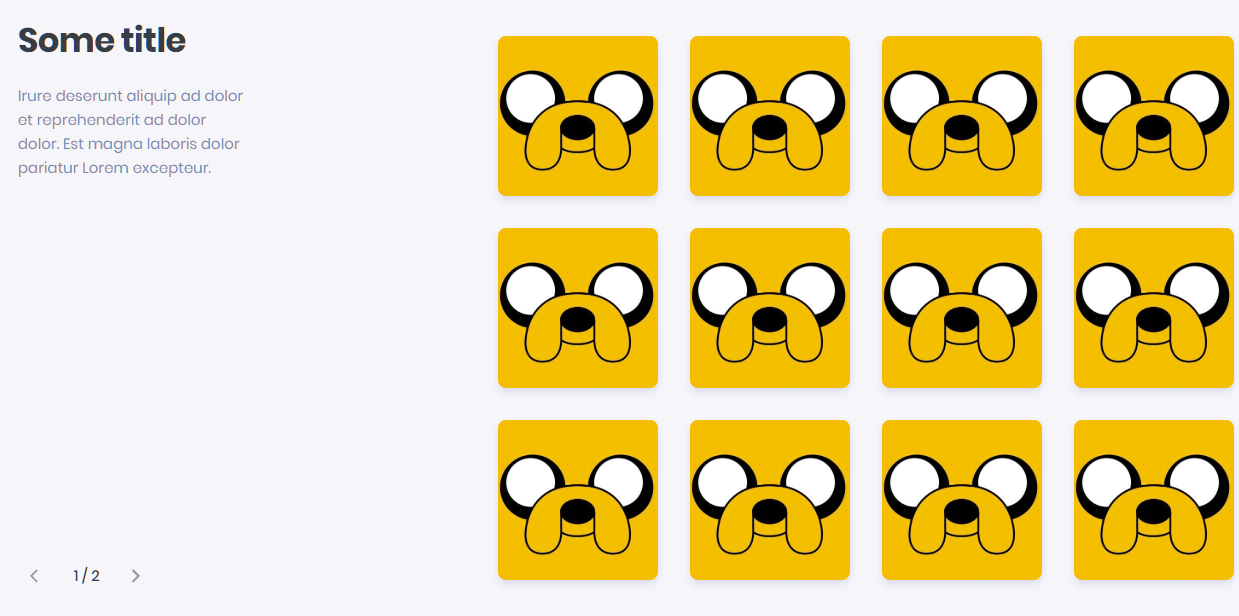
How to display a certain number of array elements and switch between them on click?

In general, there is an array of logos that needs to be displayed on the page. The array looks something like this:
const orgs = [
{
id: 1,
src: url,
},
{
id: 2,
src: url,
},
{
id: 3,
src: url,
},
{
id: 4,
src: url,
}
]<Grid container direction="row" alignItems="center" spacing={2}>
<Grid item>
<IconButton>
<ArrowBackIosIcon fontSize="small" />
</IconButton>
</Grid>
<Grid item>
<Typography className={classes.pageCounter}>1 / 3</Typography>
</Grid>
<Grid item>
<IconButton>
<ArrowForwardIosIcon fontSize="small" />
</IconButton>
</Grid>
</Grid>...
<Container maxWidth="lg">
<Grid container direction="row" justify="space-between">
<Grid item className={classes.leftContainer}>
<Grid container className={classes.textContainer} direction="column" justify="space-between">
<Grid item>
<Grid container direction="column" spacing={3} style={{ width: '256px' }}>
<Grid item>
<Typography variant="h4">Some title</Typography>
</Grid>
<Grid item>
<Typography className={classes.text}>
Irure deserunt aliquip ad dolor et reprehenderit ad dolor dolor. Est magna laboris dolor pariatur
Lorem excepteur.
</Typography>
</Grid>
</Grid>
</Grid>
<Grid item>
<PageSwitcher />
</Grid>
</Grid>
</Grid>
<Grid item xs>
<Grid container justify="flex-end">
{orgs.map(org => (
<Grid item key={org.id} className={classes.logoContainer}>
<SquareImage src={org.src} alt="hello" />
</Grid>
))}
</Grid>
</Grid>
</Grid>
</Container>
...Answer the question
In order to leave comments, you need to log in
The idea is this:
const [page, setPage] = useState(1);
const itemsPerPage = 8;
...
{orgs.slice((page - 1) * itemsPerPage, page * itemsPerPage).map(...)}
...
<button onClick={() => setPage(page + 1)}>Next</button>
<button onClick={() => setPage(page - 1)}>Previous</button>Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question