Answer the question
In order to leave comments, you need to log in
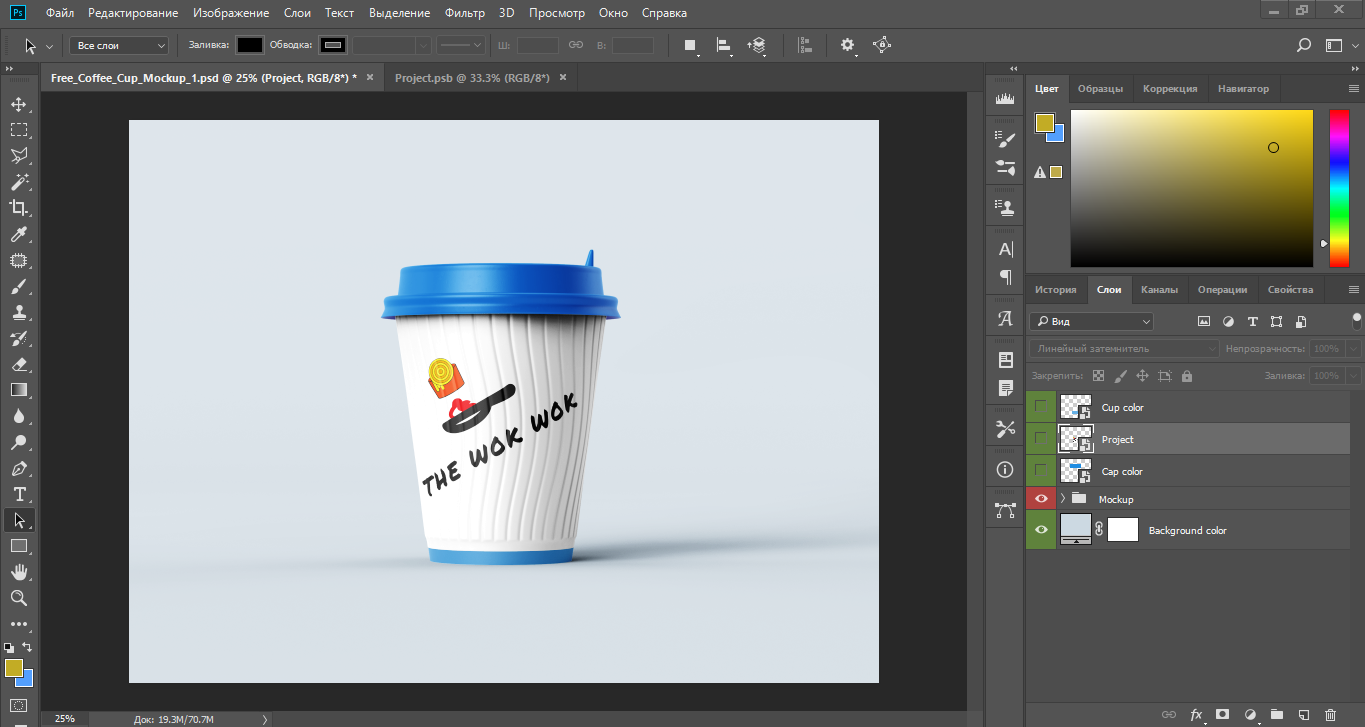
How to disable the filter that makes the image dimmer in Mockup?
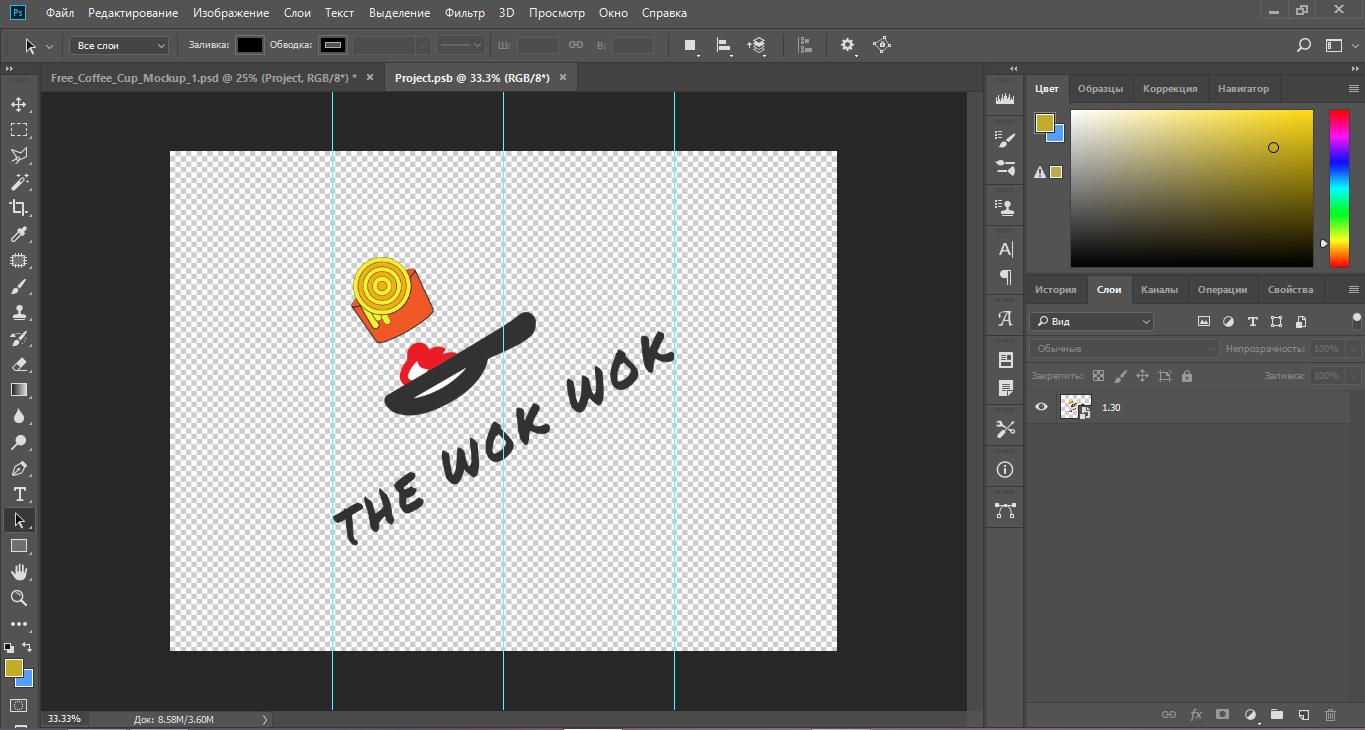
Hello, I’m trying, experimenting with mockups and noticed such a situation when you insert a picture into a mockup (not on the main one, but through a smart object, well, how it is usually inserted there) and the colors of the picture begin to fade, although the opacity is 100%. This is clearly some kind of filter applied to fit the inserted image to the mockup composition. Moreover, when you insert a new picture in a smart object, the color is normal, but when you save it and switch to composition, the color fades.
How to select this filter so that the image has the same color as in the viewing object? I understand that there may be different ways, what are at least the main ones?
PS: maybe in this case the example is not so relevant, but in general I see this very often.


Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question