Answer the question
In order to leave comments, you need to log in
How to describe methods in a JS object?
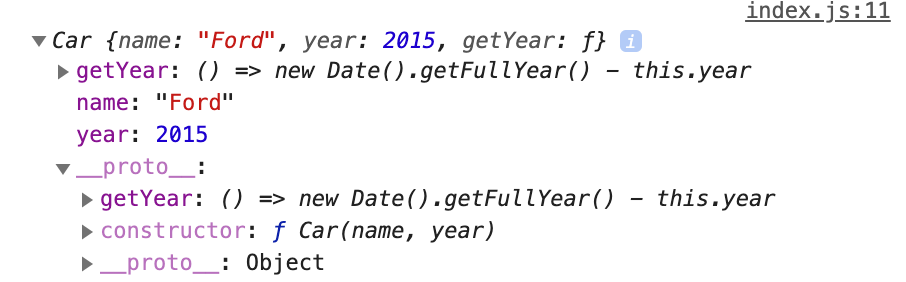
Tell me what is the difference in the description of methods in the object? It's just that in the first case, the method is described in each instance of the object, and in the second case, in the prototype of the object. Roughly speaking in the second variant we avoid code duplication???
Thank you all in advance for your replies!
function Car(name, year) {
this.name = name;
this.year = year;
this.getYear = () => new Date().getFullYear() - this.year;
}function Car(name, year) {
this.name = name;
this.year = year;
}
Car.prototype.getYear = () => new Date().getFullYear() - this.year;
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question