Answer the question
In order to leave comments, you need to log in
How to create variables in figma, only for one page?
When you create variables in figma, they have global visibility for each page, which is good.
But I would like local view variables only for a particular page.
Am I thinking right? Or do you need another way.
I want to create variables like all text color or all heading color, however on other pages, I want to use different colors.

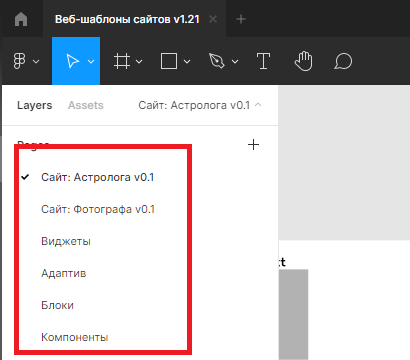
These are the pages I'm talking about. I have two sites, I need different variables on two sites.
Answer the question
In order to leave comments, you need to log in
In Figma, you cannot create different styles (variables) for each page. In fact, there are 3 solutions:
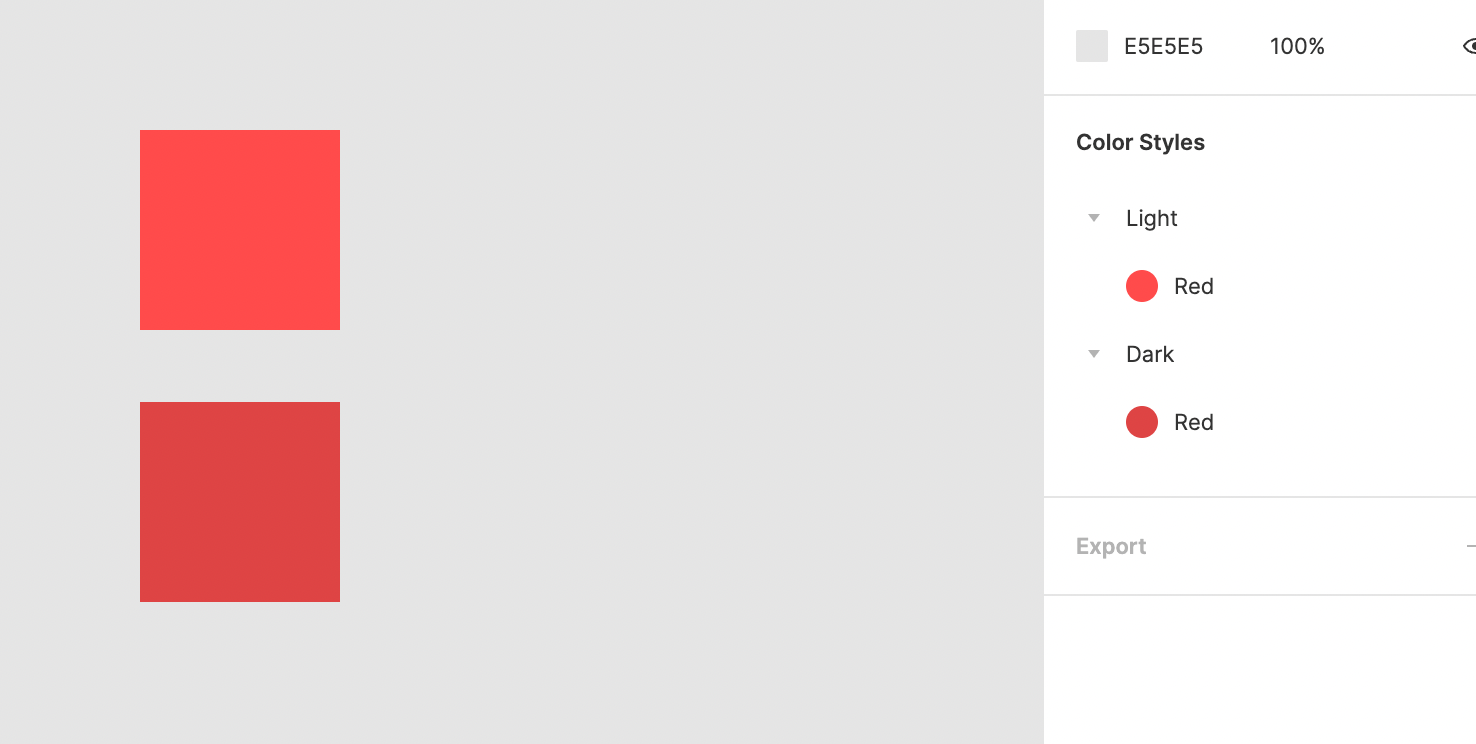
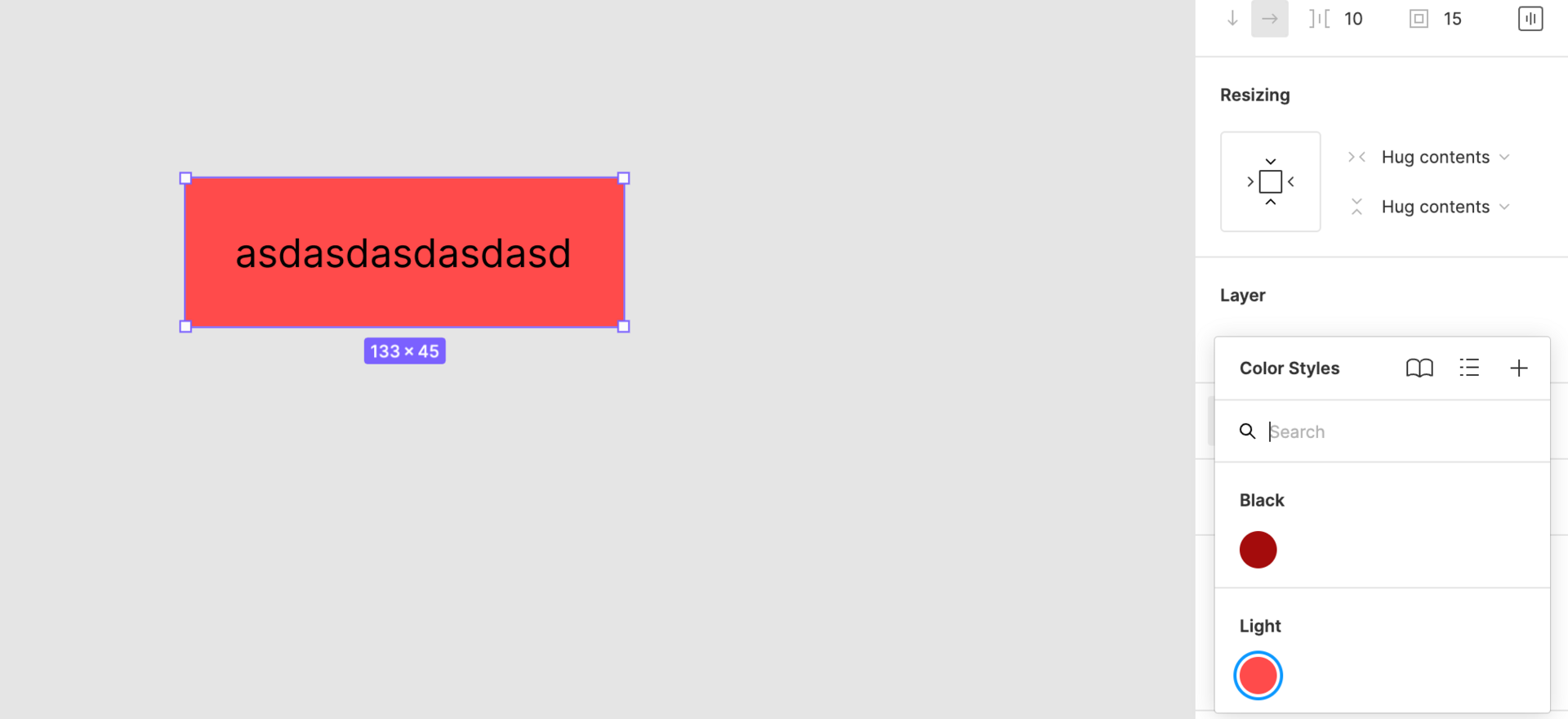
1. Group styles within one project. To do this, call them "Group Name / Style Name", in the example below, the red color is in the Dark group and in the Light group, but has different HEX values

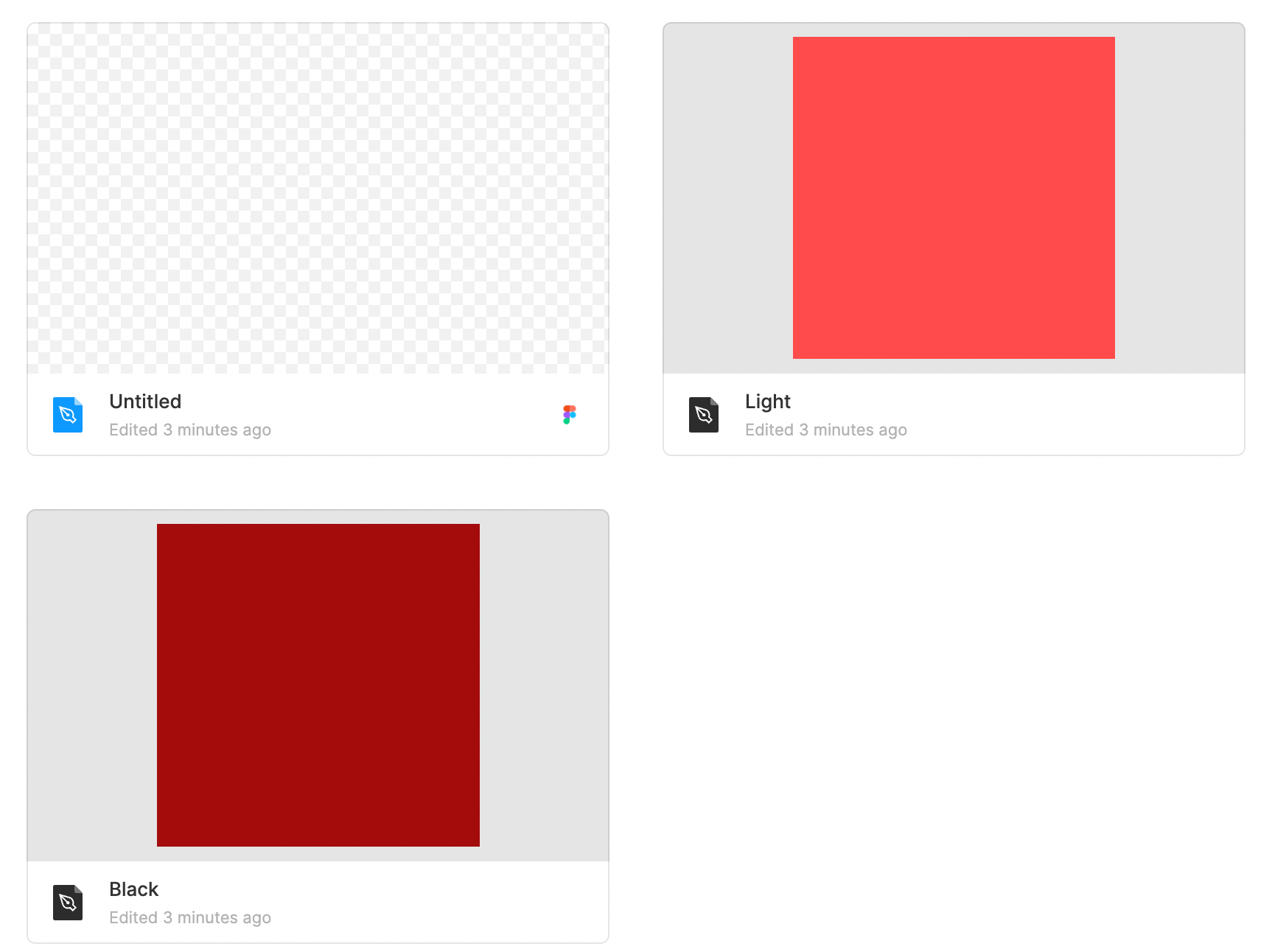
2. Make 2 different projects with their own styles inside
3. Move each style group to a separate project and connect as assets


Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question