Answer the question
In order to leave comments, you need to log in
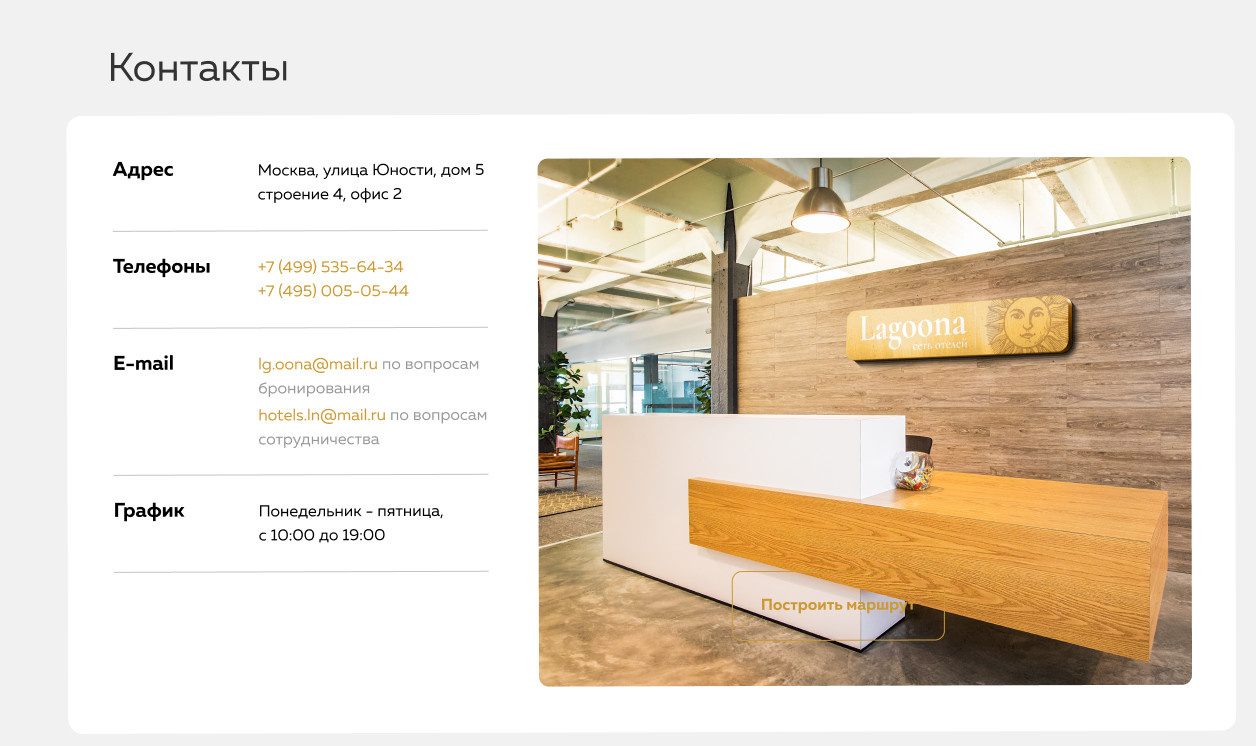
How to create such a block?

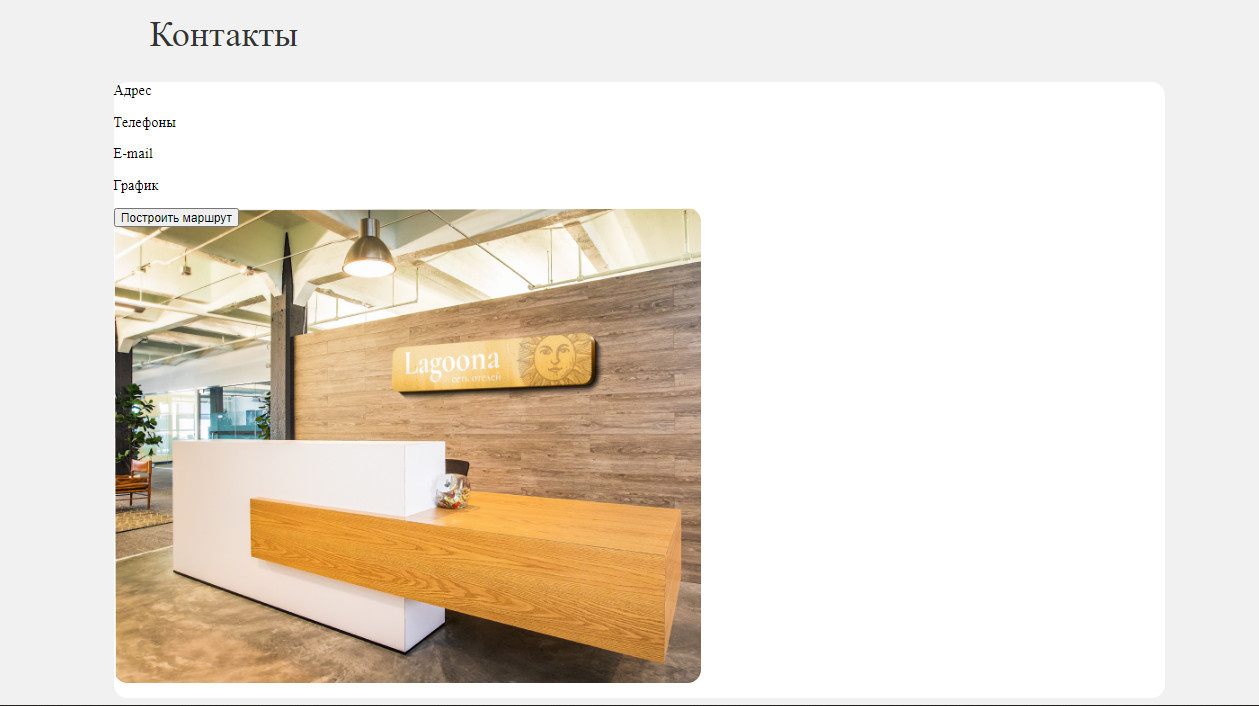
Tried to set the order with grid-template-areas but it doesn't work.

<section class="contacts">
<div class="container">
<h1 class="contacts-header">
ąÜąŠąĮčéą░ą║čéčŗ
</h1>
<div class="contacts-content">
<div class="contacts-information">
<div class="contacts-description1">
<p>
ąÉą┤čĆąĄčü
</p>
</div>
<div class="contacts-description2">
<p>
ąóąĄą╗ąĄč乊ąĮčŗ
</p>
</div>
<div class="contacts-description3">
<p>
E-mail
</p>
</div>
<div class="contacts-description4">
<p>
ąōčĆą░čäąĖą║
</p>
</div>
</div>
<div class="contacts-photo">
<div class="contacts-btn-container">
<button>
ą¤ąŠčüčéčĆąŠąĖčéčī ą╝ą░čĆčłčĆčāčé
</button>
</div>
</div>
</div>
</div>
</section>.contacts-header {
font-style: normal;
font-weight: normal;
font-size: 40px;
line-height: 40px;
color: #333333;
text-indent: 40px;
padding-top: 40px;
}
.contacts-content {
width: 1168px;
height: 684px;
background-color:#FFFFFF;
border-radius: 15px;
}
.contacts-description1 {
grid-area: contacts-description1;
word-spacing: 10px;
}
.contacts-description2 {
grid-area: contacts-description2;
word-spacing: 10px;
}
.contacts-description3 {
grid-area: contacts-description3;
word-spacing: 10px;
}
.contacts-description4 {
grid-area: contacts-description4;
word-spacing: 10px;
}
.contacts-photo {
grid-area: contacts-photo;
width: 653px;
height: 528px;
border-radius: 15px;
cursor: pointer;
background-image: url(/src/img/contacts.png);
background-repeat: no-repeat;
}
.contacts-information {
display:
"contacts-description1 contacts-description1 contacts-photo "
"contacts-description2 contacts-description2 contacts-photo "
"contacts-description3 contacts-description3 contacts-photo "
"contacts-description4 contacts-description4 contacts-photo "
}Answer the question
In order to leave comments, you need to log in
https://codepen.io/topicstarter/pen/WNpgpPZ - further media queries .... made on grid + flex
Divide the block into 2 parts using flex
Left tabs and picture.
Further left tabs with the same flex.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question