Answer the question
In order to leave comments, you need to log in
How to create a theme change button in Laravel?
@section('title-name')Личный кабинет@endsection
@extends('layouts.app')
@section('content')
<div id="theme" class="h-screen bg-fixed no-repeat bg-cover bg-no-repeat" style="@yield('theme')">
<div class="flex justify-content space-x-24">
<!-- Информация -->
<div class="bg-white px-3 py-3 ml-20 border shadow-2xl rounded-2xl opacity-80 my-3 border-4 border-rose-500 w-3/12 h-fit">
<div class="">
<!-- аватар -->
<label class="text-sm ">Фото профиля</label><br/>
<span class="text-lg border-gray-400 border-b-2">{{ Auth::user()->avatar }}</span><br/>
</div>
<div class="mx-3 my-6">
<!-- имя-->
<label class="text-sm ">Имя</label><br/>
<span class="text-lg border-gray-400 border-b-2">{{ Auth::user()->name }}</span><br/>
</div>
<div class="mx-3 my-6">
<!-- фамилия-->
<label class="text-sm ">Фамилия</label><br/>
<span class="text-lg border-gray-400 border-b-2">{{ Auth::user()->surname }}</span><br/>
</div>
<div class="mx-3 my-6">
<!-- почта -->
<label class="text-sm ">Email</label><br/>
<span class="text-lg border-gray-400 border-b-2">{{ Auth::user()->email }}</span><br/>
</div>
<div class="mx-3 my-6">
<!-- номер-->
<label class="text-sm ">Ваш номер</label><br/>
<span class="text-lg border-gray-400 border-b-2">{{ Auth::user()->number }}</span><br/>
</div>
<div class="mx-3 my-6">
<!-- о себе -->
<label class="text-sm ">О себе</label><br/>
<span class="text-lg border-gray-400 border-b-2">Надо сделать</span><br/>
</div>
</div>
<!-- Персонализация -->
<div class="bg-white flex-none px-3 py-3 ml-3 border shadow-2xl rounded-2xl opacity-80 my-3 border-4 border-rose-500 w-fit h-min">
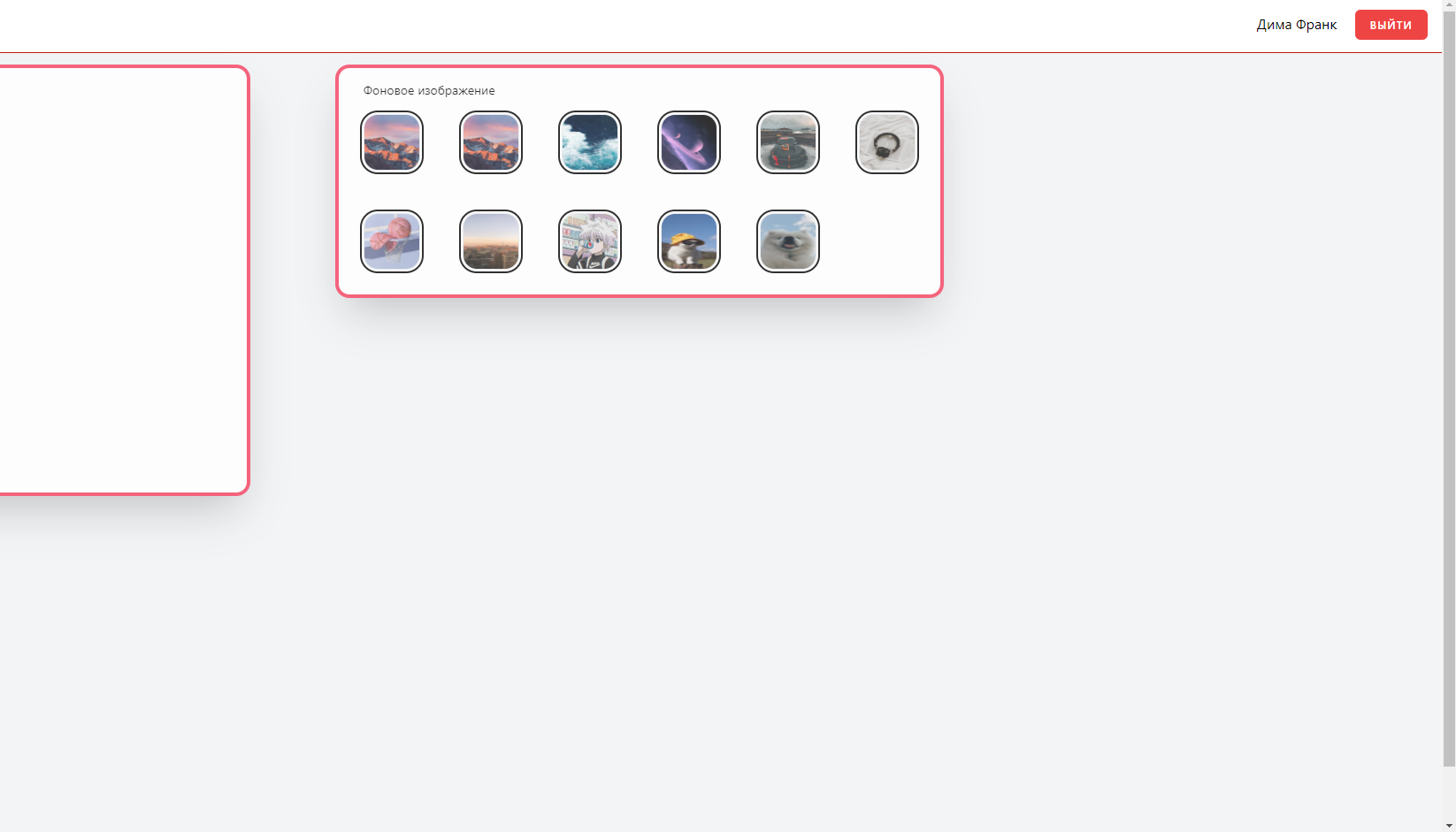
<label class="m-4 text-sm">Фоновое изображение</label>
<div class=" grid grid-cols-6 gap-4">
<!-- дефолт -->
<button onclick="changetheme()"class="m-4" value="0" type="button"><img class=" w-16 h-16 border outline outline-offset-2 outline-2 rounded-2xl" src="https://i.pinimg.com/originals/d0/06/78/d006789441b321989c828d4ab3c75754.jpg" alt=""></button>
<!-- Горы -->
<button onclick="changetheme()"class="m-4" value="1" type="button"><img class=" w-16 h-16 border outline outline-offset-2 outline-2 rounded-2xl" src="https://i.pinimg.com/originals/d0/06/78/d006789441b321989c828d4ab3c75754.jpg" alt=""></button>
<!-- Море -->
<button onclick="changetheme()"class="m-4" value="2" type="button"><img class=" w-16 h-16 border outline outline-offset-2 outline-2 rounded-2xl" src="https://i.pinimg.com/originals/b8/3b/66/b83b6680c8c9b0de5bc901cd0490dbed.jpg" alt=""></button>
<!-- Космом -->
<button onclick="changetheme()"class="m-4" value="3" type="button"><img class=" w-16 h-16 border outline outline-offset-2 outline-2 rounded-2xl" src="https://i.pinimg.com/originals/ed/46/eb/ed46eb7e2b0a62f674f0393bc51aa805.jpg" alt=""></button>
<!-- Авто -->
<button onclick="changetheme()"class="m-4" value="4" type="button"><img class=" w-16 h-16 border outline outline-offset-2 outline-2 rounded-2xl" src="https://i.pinimg.com/originals/9c/c8/bb/9cc8bb45ab085759c66a42b3ee7b8713.jpg" alt=""></button>
<!-- Музыка -->
<button onclick="changetheme()"class="m-4" value="5" type="button"><img class=" w-16 h-16 border outline outline-offset-2 outline-2 rounded-2xl" src="https://i.pinimg.com/originals/dc/79/55/dc79559f896aaa9c83b0b147a917efb2.jpg" alt=""></button>
<!-- Спорт -->
<button onclick="changetheme()"class="m-4" value="6" type="button"><img class=" w-16 h-16 border outline outline-offset-2 outline-2 rounded-2xl" src="https://i.pinimg.com/originals/ab/d9/58/abd95835a18f7ad8ed2d86e69aafb90a.jpg" alt=""></button>
<!-- Город -->
<button onclick="changetheme()"class="m-4" value="7" type="button"><img class=" w-16 h-16 border outline outline-offset-2 outline-2 rounded-2xl" src="https://i.pinimg.com/originals/33/c8/0f/33c80ff5db0f1c27b0b3e4ea938857aa.jpg" alt=""></button>
<!-- Аниме -->
<button onclick="changetheme()"class="m-4" value="8" type="button"><img class=" w-16 h-16 border outline outline-offset-2 outline-2 rounded-2xl" src="https://i.pinimg.com/564x/5c/17/e6/5c17e674843efabba2a5c02e9dc81304.jpg" alt=""></button>
<!-- Котики -->
<button onclick="changetheme()"class="m-4" value="9" type="button"><img class=" w-16 h-16 border outline outline-offset-2 outline-2 rounded-2xl" src="https://i.pinimg.com/originals/ea/25/7b/ea257b2533f332098c1ffcd62d418147.png" alt=""></button>
<!-- Собачки -->
<button onclick="changetheme()"class="m-4" value="1a" type="button"><img class=" w-16 h-16 border outline outline-offset-2 outline-2 rounded-2xl" src="https://i.pinimg.com/originals/86/72/30/867230cf3749ad4708219ab384bfaef4.jpg" alt=""></button>
</div>
</div>
</div>
</div>
@endsection
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question