Answer the question
In order to leave comments, you need to log in
How to create a similar isometry in Photoshop?
I can’t say that I’m a complete layman in FS (I don’t know the chandelier very well), but after watching the presentation of the site at one web studio, I wondered how they created such an isometry?
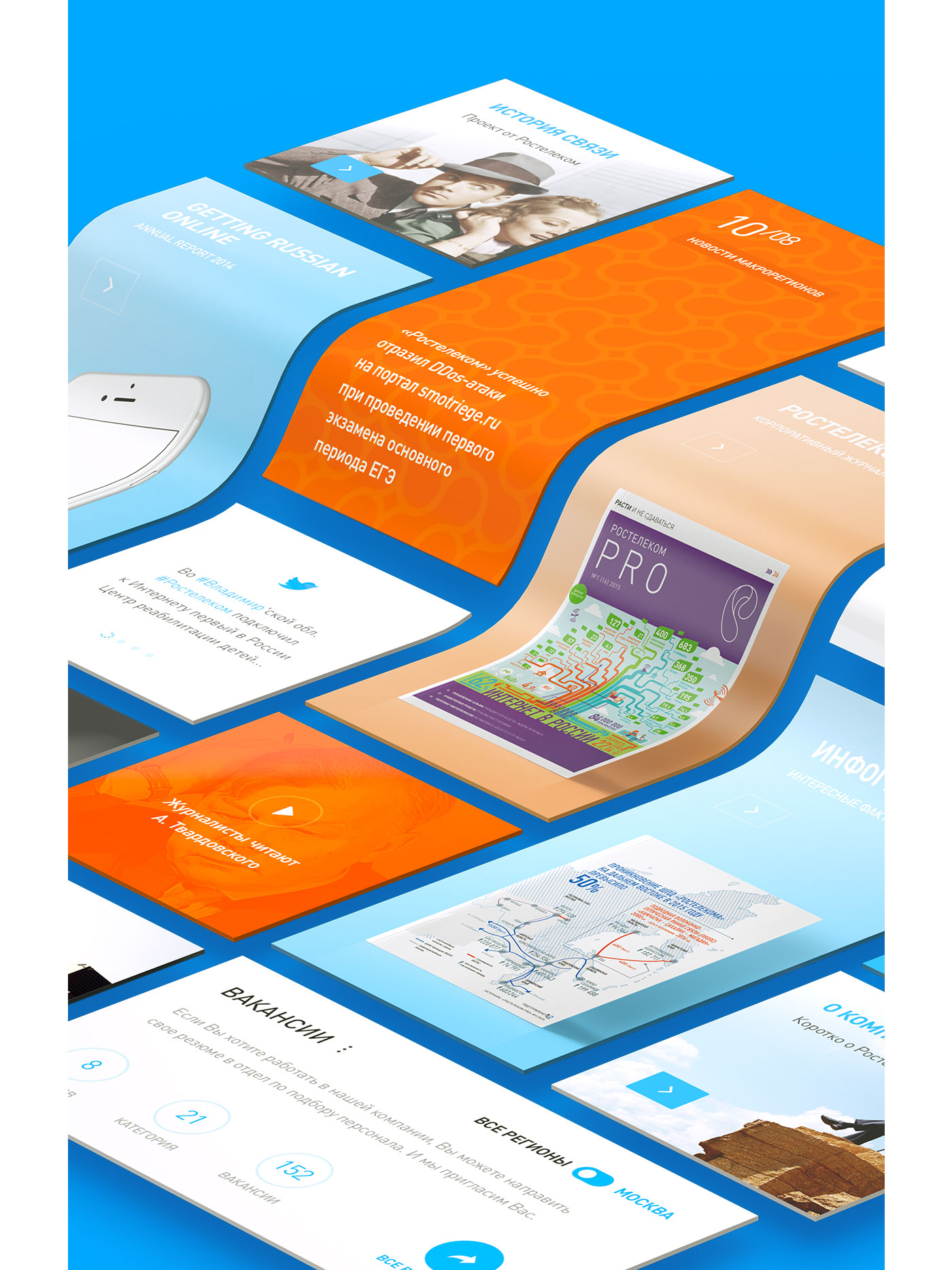
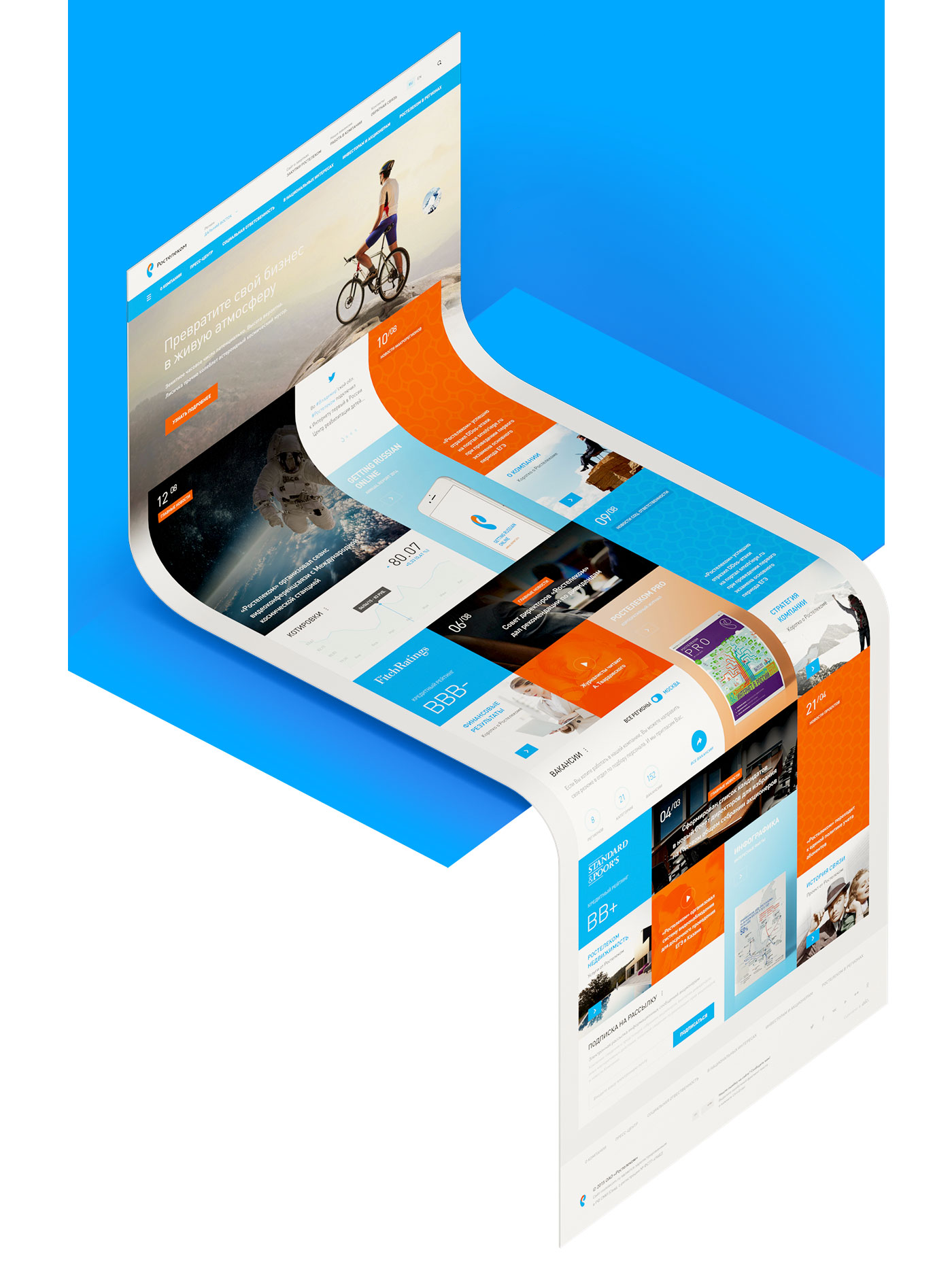
Here are examples: 

If, for example, we take the usual isometry on a plane, it's easy, but how to make such a curved one?
Perhaps someone already has practice in such matters, with great pleasure I listened to how you do it.
Everyone + to karma =)
Answer the question
In order to leave comments, you need to log in
If the question is about implementation on the web, I don't know.
If the question is how to draw it, then there are options:
Warp and Perspective in Photoshop. Yes, a perversion, but if you try, you can get an acceptable result (at least I do this when I visualize physical media like phones, magazines and other tinsel).
Perhaps there are some plugins for Photoshop, for such isometric / three-dimensional tricks (or maybe the built-in 3d functionality of Photoshop will do, I don’t know - I didn’t work with it).
The surest way is to create such pictures in a 3d editor.

This is done elementarily through filter- Vanishing Point and smart objects + deformations. With this filter you can make any kind of perspective bends I showed on a flat example, but you can watch videos on youtube using this filter.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question