Answer the question
In order to leave comments, you need to log in
How to create a calendar that allows you to select multiple dates?
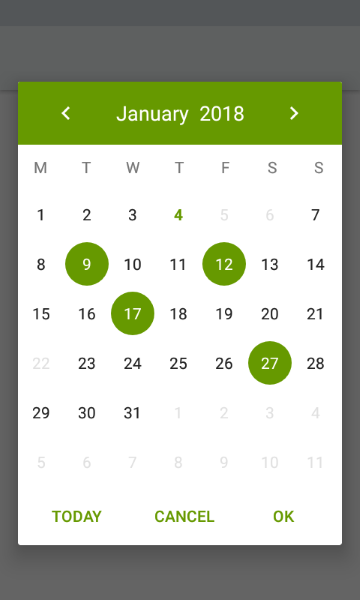
Hello, please help, I have been trying to add dialog MaterialDatePicker to my application for several days, by default it has only methods for building a calendar, in which you can select either one date or any period, but I need it to be able to select multiple dates . For example, as shown in the picture 
. Maybe there is some way to override a method that will have such an opportunity. I've looked all over and can't find an answer.
My code:
public void weekends(Long startV, Long endV) {
//create a calendar
Calendar calendarWeekends = Calendar.getInstance(TimeZone.getTimeZone("UTC"));
calendarWeekends.clear();
calendarWeekends.setTimeInMillis(startV);
//Start month for Validator
calendarWeekends.set(Calendar.YEAR, 2015);
calendarWeekends.set(Calendar.MONTH, 7);
long startPeriod = calendarWeekends.getTimeInMillis();
//End month for Validator
calendarWeekends.set(Calendar.YEAR, 2020);
calendarWeekends.set(Calendar.MONTH, Calendar.DECEMBER);
long endPeriod = calendarWeekends.getTimeInMillis();
//set the range of the above values
CalendarConstraints.Builder constraintsBuilderWeekends = new CalendarConstraints.Builder();
constraintsBuilderWeekends.setStart(startPeriod);
constraintsBuilderWeekends.setEnd(endPeriod);
constraintsBuilderWeekends.setValidator(new RangeValidator(startV, endV));
constraintsBuilderWeekends.setOpenAt(startV);
MaterialDatePicker.Builder builderWeekends = MaterialDatePicker.Builder.datePicker();
builderWeekends.setCalendarConstraints(constraintsBuilderWeekends.build());
builderWeekends.setTitleText("Mark Weekends");
final MaterialDatePicker materialDatePickerWeekends = builderWeekends.build();
textInputEditWeekends.setInputType(InputType.TYPE_NULL);
textInputEditWeekends.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
materialDatePickerWeekends.show(getSupportFragmentManager(), "DATE_PICKER");
}
});
textInputEditWeekends.setOnFocusChangeListener(new View.OnFocusChangeListener() {
@Override
public void onFocusChange(View v, boolean hasFocus) {
if (hasFocus) {
materialDatePickerWeekends.show(getSupportFragmentManager(), "DATE_PICKER");
}
}
});
materialDatePickerWeekends.addOnPositiveButtonClickListener(new MaterialPickerOnPositiveButtonClickListener() {
@Override
public void onPositiveButtonClick(Object selection) {
DateFormat dateFormat = new SimpleDateFormat("d MMMM");
textInputEditWeekends.setText("Weekends: " + dateFormat.format(selection));
textInputEditWeekends.setTextColor(Color.rgb(0, 0, 0));
}
});
}
}
class RangeValidator implements CalendarConstraints.DateValidator {
long minDate, maxDate;
RangeValidator(long minDate, long maxDate) {
this.minDate = minDate;
this.maxDate = maxDate;
}
RangeValidator(Parcel parcel) {
minDate = parcel.readLong();
maxDate = parcel.readLong();
}
@Override
public boolean isValid(long date) {
return !(minDate > date || maxDate < date);
}
@Override
public int describeContents() {
return 0;
}
@Override
public void writeToParcel(Parcel dest, int flags) {
dest.writeLong(minDate);
dest.writeLong(maxDate);
}
public static final Parcelable.Creator CREATOR = new Parcelable.Creator() {
@Override
public RangeValidator createFromParcel(Parcel parcel) {
return new RangeValidator(parcel);
}
@Override
public RangeValidator[] newArray(int size) {
return new RangeValidator[size];
}
};
Answer the question
In order to leave comments, you need to log in
Well, in general, I looked, there is such a hidden method
MaterialDatePicker.Builder::customDatePicker() .
I think if you give the correct implementation of DateSelector there , then everything will work. It is trivial to make such an implementation.
There may be problems with access to the method, it is marked as inaccessible to the user. You can get it and pull it with reflection, in principle, in this case it’s not scary.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question