Answer the question
In order to leave comments, you need to log in
How to correctly update the notification counter in the menu?
Good afternoon!
Tell me how to optimally solve the problem of updating the number of messages in the menu.
The task is that the site has Notifications. Notifications can be read/unread.
There is a Notifications item in the menu in the user interface. Next to it there is a counter of unread messages. This counter should be updated on
1) page refresh;
2) the appearance of a new notification after the action that this notification creates;
3) when the notification is read (there is a "Mark as read" button in the notification block)
This is how the menu looks like:

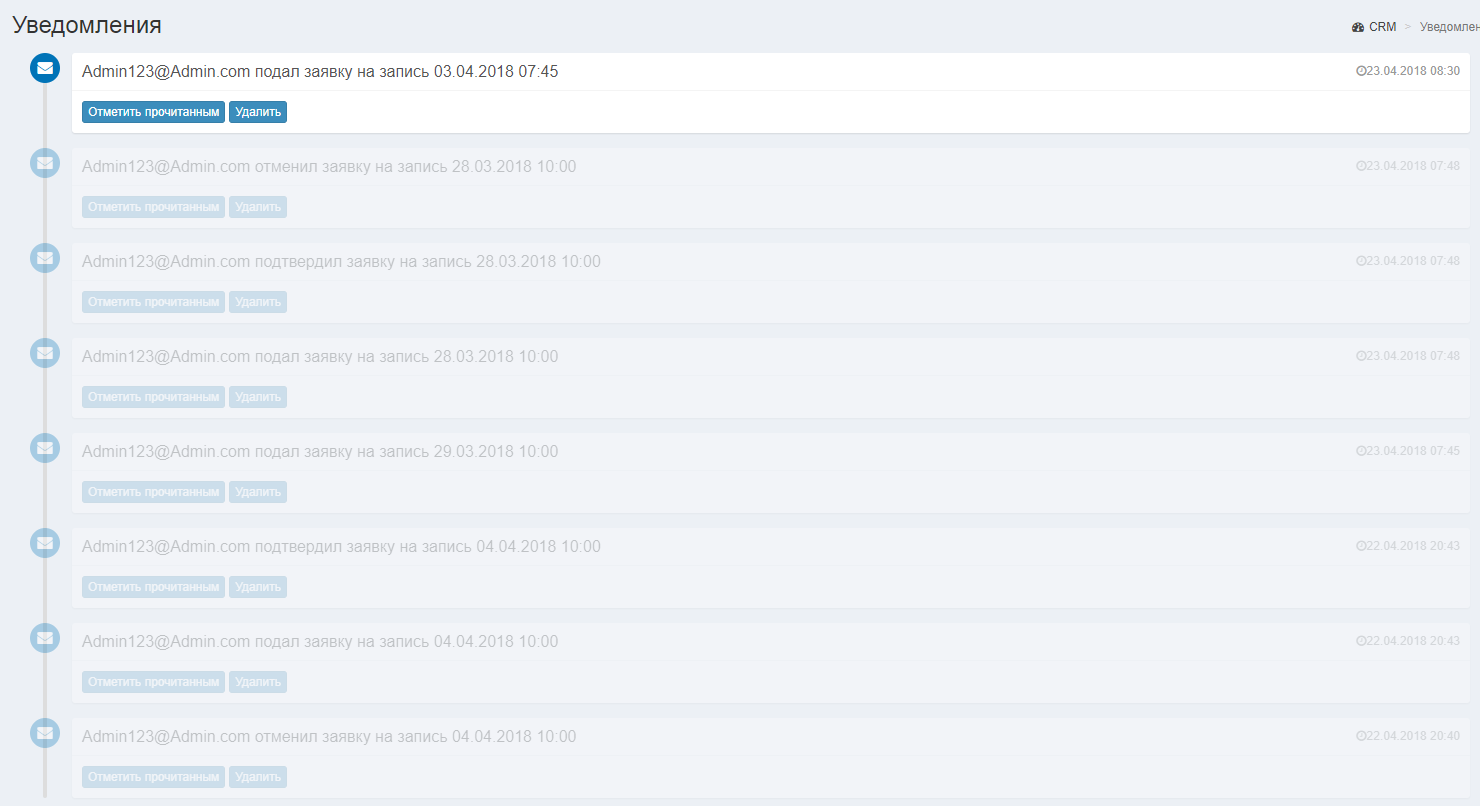
This is how the notification form looks like

In layout, I include a js file with a script that updates the counter when the page is refreshed. I began to write an update in the event handler of the "Mark as read" button and realized that I was duplicating the code. I tried to call a script from this handler, which is connected to the layout - but I realized that this is not possible.
What is the best way to solve this problem without duplicating code?
Answer the question
In order to leave comments, you need to log in
Earned a call to the update function from another js file. Strange, for some reason it didn't work at first.
Now everything is ok.
I implemented it as follows:
1. I created a JS class AlertsContainer, in which I implemented methods for adding/removing alerts, increasing/decreasing the alert counter.
2. When the page is updated - in Layout I get the latest alerts on the server and form with the help of razor - a [script] section, in which in $( document ).ready() calling the AlertsContainer.AddAlert( '@(alert.Message)', @(isReaded) ); - I add the latest alerts, and put the number of unread.
3. If the client receives an alert, I call AlertsContainer.AddAlert again...
4. Made a method on the client to mark the notification as read - AlertsContainer.NotificationSetReaded: function (id) { ... } - using SignalR - the message goes to the server, reducing the number of unread messages and changing the CSS-class of the notification.
So I work with notifications until the page is refreshed. Seems to be no duplication.
AddAlert - works with Html.
$(function () {
AlertsContainer = {
AddAlert: function (notificationData, notificationName, id, level, created) {
var builder = [""];
builder.push("<li id='alert_" + id + "'");
builder.push(">");
if (self.level == "Error")
builder.push("<i class='fa fa-exclamation fa-fw'></i>");
.....
document.getElementById("alertsContainer").outerHTML = builder.join("")
},
AddUnreadCount: function (count) {
var oldCount = Number( $('#notificationsUnreadCount').html());
....
var newVal = oldCount + count;
$('#notificationsUnreadCount').html(newVal);
}@foreach (var alert in alerts)
{
@: AlertsContainer.AddAlert(
@:'@(alert.Notification.NotificationName)',
@:'@(alert.UserNotification.Id)',
@:'@((byte?)alert.Notification.Level)',
@:'@(alert.UserNotification.Created)' ,
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question