Answer the question
In order to leave comments, you need to log in
How to correctly set the type?

Hello. Please tell me how to correctly implement the following:
In the Books class in the method
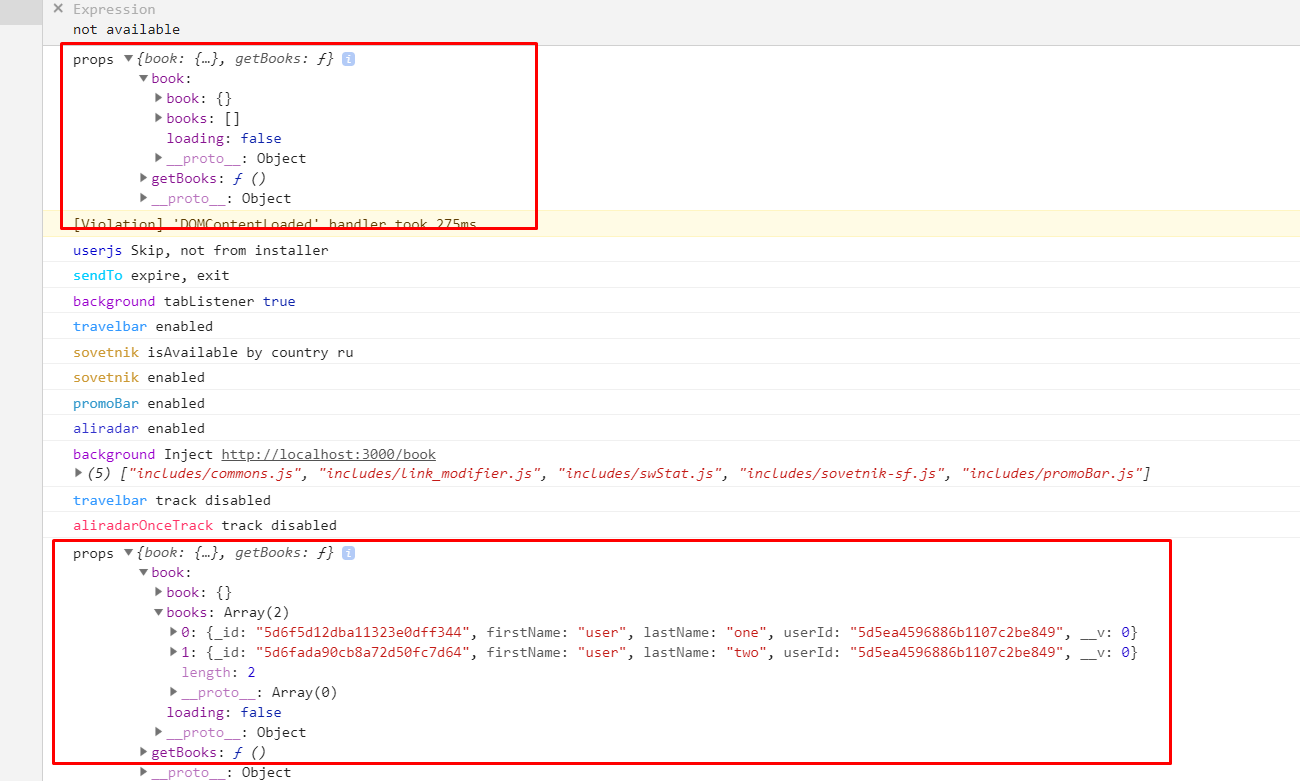
There is class Books, in props it expects an object with getBooks properties, this is an action (function) and a book property. This is described in the IInterfaceProps interface.
The book property, on the other hand, is an object that contains the book, books, loading fields.
This is described in the iBook interface.
And in the book property there will be an object with fields: _id, firstName, lastName, userId.
The question is, if you change the expectation of the wrong type in the IInterfaceProps interface, there will be an error. If you change something in IBook or in IBookOwn, then there will be no errors. In general, you can write anything there and everything continues to work. Can you tell me what I did wrong in the code?
import * as PropTypes from 'prop-types';
import * as React from 'react';
import { connect } from 'react-redux';
import { Link } from 'react-router-dom';
import { getBooks } from '../../actions/book-actions';
interface IBookOwn {
_id: string;
firstName: string;
lastName: string;
userId: string;
}
interface IBook {
book: IBookOwn;
books: [];
loading: boolean;
}
interface IInterfaceProps {
getBooks: () => void;
book: IBook
}
const propTypes = {
getBooks: PropTypes.func.isRequired
}
class Books extends React.Component<IInterfaceProps> {
public static propTypes: {};
public componentDidMount() {
this.props.getBooks();
}
public render() {
console.log('props', this.props)
const {book: {books}} = this.props;
return (
<div className="book">
<table className="highlight">
<thead>
<tr>
<th>Имя</th>
<th>Город</th>
<th>Номер телефона</th>
<th />
</tr>
</thead>
<tbody>
{
books &&
books.map((book: any) => {
return (
<tr key={book._id}>
<td>{book.firstName} {book.lastName}</td>
<td />
<td />
<td>
<Link
className="waves-effect waves-light btn"
to={`/book/${book._id}/edit?allow=true`}
>Редактировать</Link>
</td>
</tr>
)
})
}
</tbody>
</table>
</div>
)
}
}
Books.propTypes = propTypes;
const mapDispatchToProps = {
getBooks // getBooks: getBooks
}
const mapStateToProps = (state: any) => ({
book: state.book
});
export default connect(mapStateToProps, mapDispatchToProps)(Books);Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question