Answer the question
In order to leave comments, you need to log in
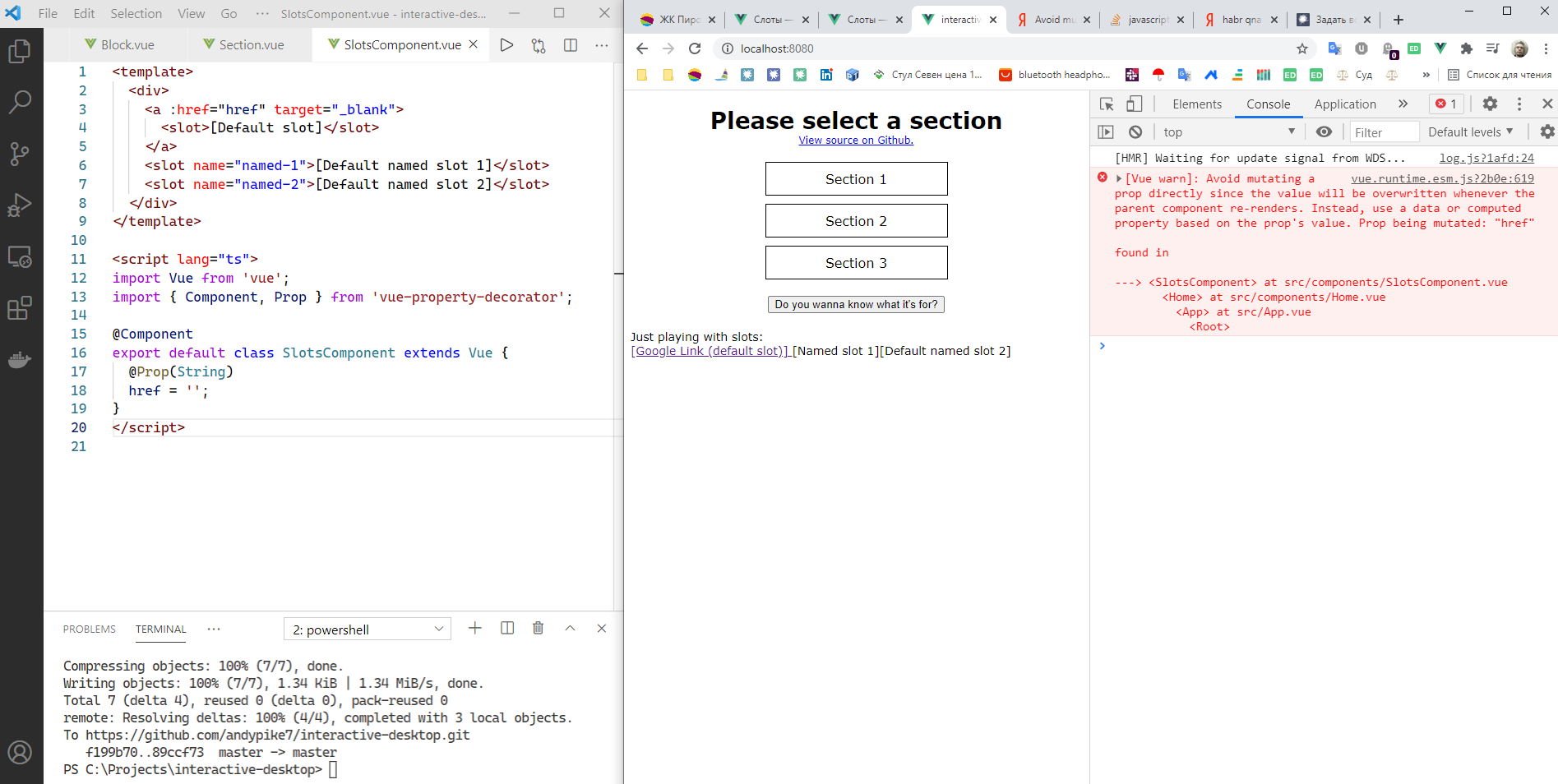
He swears that I prop mutate, why?
I don't change the prop href, but the console says "Avoid mutating a prop directly since the value will be overwritten whenever the parent component re-renders." Why? Through getter/computed does not help at all. Everything works, but a warning spits into the console.
<template>
<div>
<a :href="href" target="_blank">
<slot>[Default slot]</slot>
</a>
<slot name="named-1">[Default named slot 1]</slot>
<slot name="named-2">[Default named slot 2]</slot>
</div>
</template>
<script lang="ts">
import Vue from 'vue';
import { Component, Prop } from 'vue-property-decorator';
@Component
export default class SlotsComponent extends Vue {
@Prop(String)
href = '';
}
</script>
Answer the question
In order to leave comments, you need to log in
I don't change the prop href
@Prop(String)
href = '';It's not supported to define eachdefaultproperty like@Prop() prop = 'default value'.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question