Answer the question
In order to leave comments, you need to log in
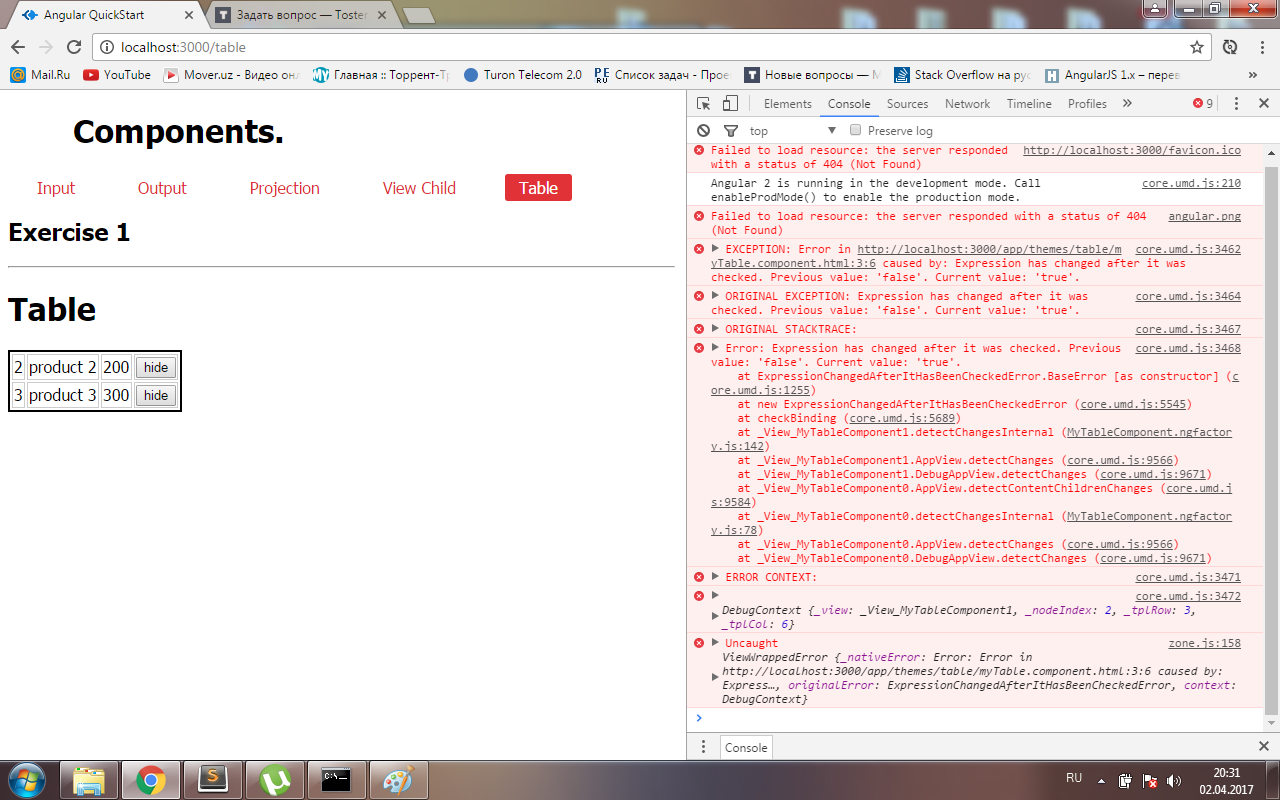
Angular2 - Expression has changed after it was checked. previous value: 'false'. Current value: 'true'?
Good evening.
The above error is displayed when you try to click on the hide button.
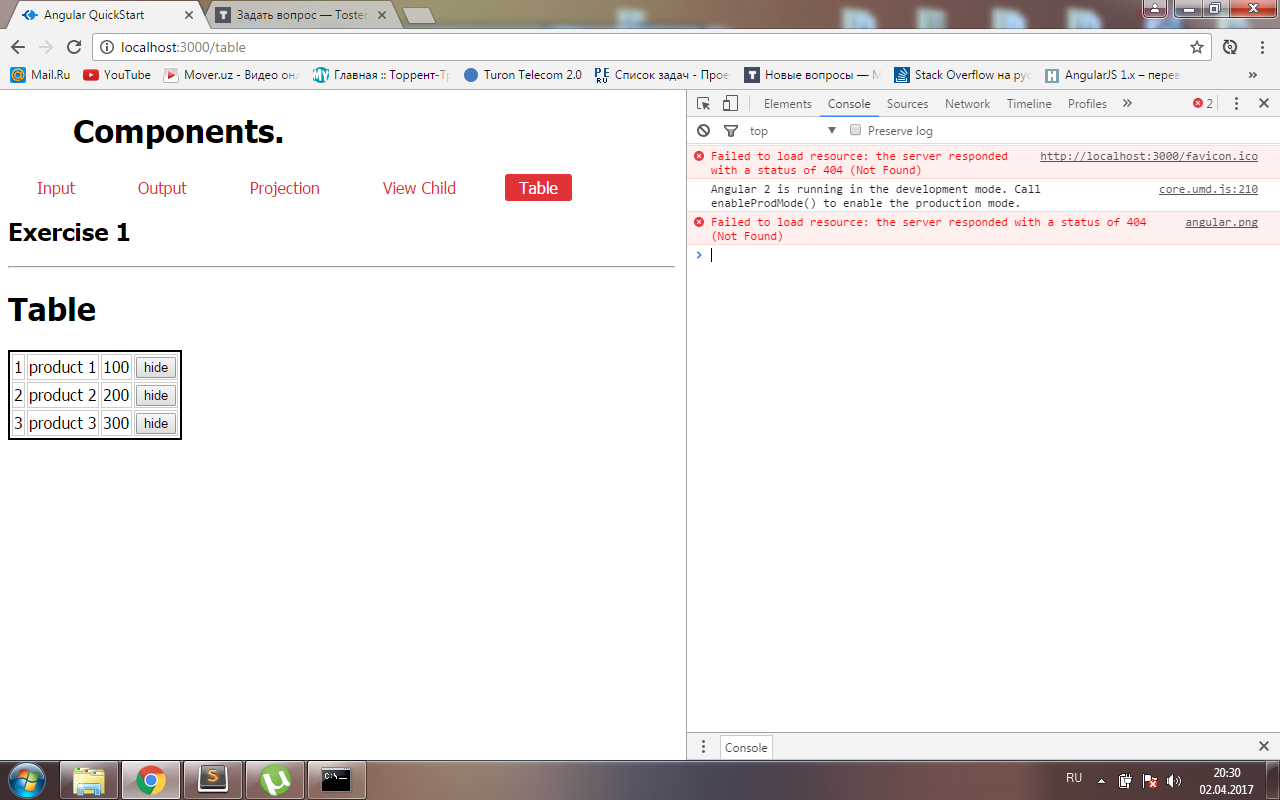
Screen BEFORE: 
Screen AFTER pressing the button: 
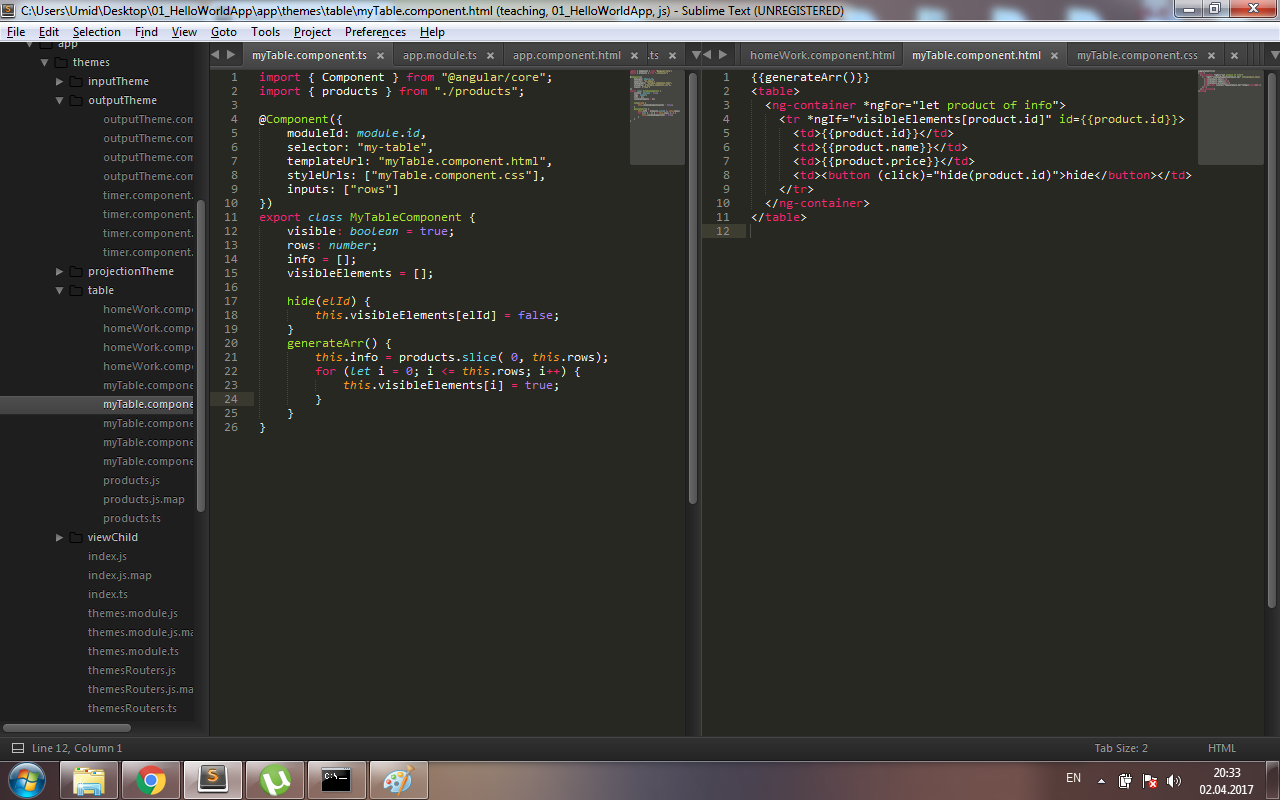
And here is the component code: 
The contents of the products file:
export let products: any[] = [
{ id: 1, name: "product 1 ", price : 100 },
{ id: 2, name: "product 2 ", price: 200 },
{ id: 3, name: "product 3 ", price: 300 },
{ id: 4, name: "product 4 ", price: 400 },
{ id: 5, name: "product 5 ", price: 500 },
{ id: 6, name: "product 6 ", price: 600 },
{ id: 7, name: "product 7 ", price: 700 },
{ id: 8, name: "product 8 ", price: 800 },
{ id: 9, name: "product 9 ", price: 900 },
{ id: 10, name: "product 10", price: 1000 }
];{{generateArr()}}
<table>
<ng-container *ngFor="let product of info">
<tr *ngIf="visibleElements[product.id]" id={{product.id}}>
<td>{{product.id}}</td>
<td>{{product.name}}</td>
<td>{{product.price}}</td>
<td><button (click)="hide(product.id)">hide</button></td>
</tr>
</ng-container>
</table>import { Component } from "@angular/core";
import { products } from "./products";
@Component({
moduleId: module.id,
selector: "my-table",
templateUrl: "myTable.component.html",
styleUrls: ["myTable.component.css"],
inputs: ["rows"]
})
export class MyTableComponent {
visible: boolean = true;
rows: number;
info = [];
visibleElements = [];
hide(elId) {
this.visibleElements[elId] = false;
}
generateArr() {
this.info = products.slice( 0, this.rows);
for (let i = 0; i <= this.rows; i++) {
this.visibleElements[i] = true;
}
}
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question