Answer the question
In order to leave comments, you need to log in
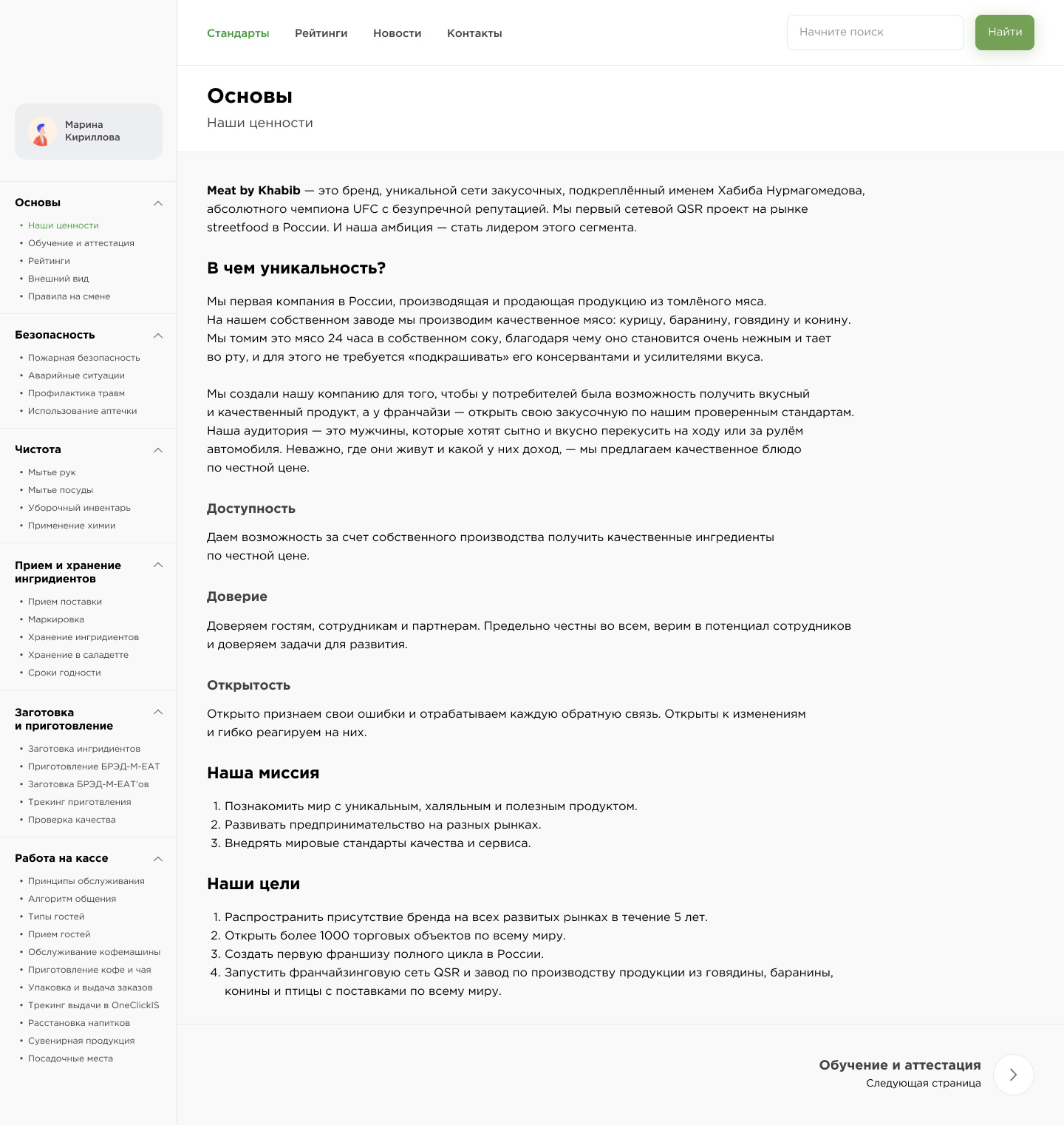
How to correctly set the markup with classes for a multi-page site?

<div class="row wrapper">
<aside class="sidebar"></aside>
<div class="wrapper">
<header class="header"></header>
<main class="page">
<div class="content">
<div class="content__header">
<h1 class="title">Основы <span class="title__subtext">Наши ценности</span></h1>
</div>
<div class="content__info"></div>
</div>
</main>
<footer class="footer"></footer>
</div>
</div>Answer the question
In order to leave comments, you need to log in
more correctmake it more comfortable for you. if you want to roll on rails, then see bootstrap, bulma, etc.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question