Answer the question
In order to leave comments, you need to log in
How to format output css in gulp sass?
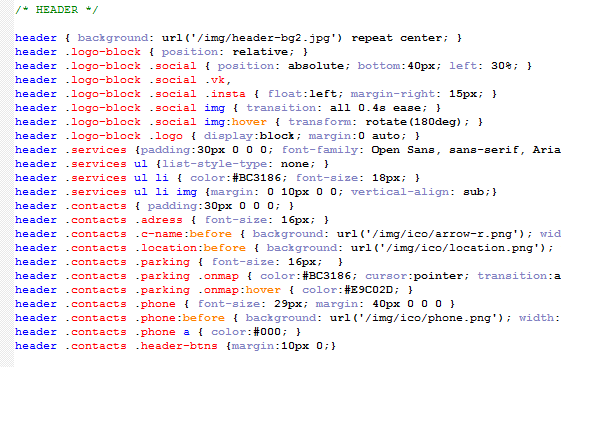
I searched, but did not find, what kind of thing will help me format the final css file as a single line and without spaces between the rules, i.e. without interline indentation in one line 
and not like this 
Now I use the standard Sasovsky .pipe(sass({outputStyle: 'compact'})), but these spaces between the lines are pretty annoying me.
Answer the question
In order to leave comments, you need to log in
https://codepen.io/topicstarter/pen/pGBNwG the easiest way
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question