Answer the question
In order to leave comments, you need to log in
How to correctly pass data in angularjs from controller to controller?
Good time of the day. I can not fully understand how to transfer data, namely the transfer of data from the controller to the controller.
1. authorization form 
Login controller :
'use strict';
angular.module('prApp')
.controller('loginCtrl',
['$scope','$rootScope','$location', 'loginService',
function ($scope,$rootScope, $location,loginService) {
loginService.ClearCredentials();
$scope.login = function(){
$scope.dataLoading = true;
loginService.Login($scope.username, $scope.password, function(response){
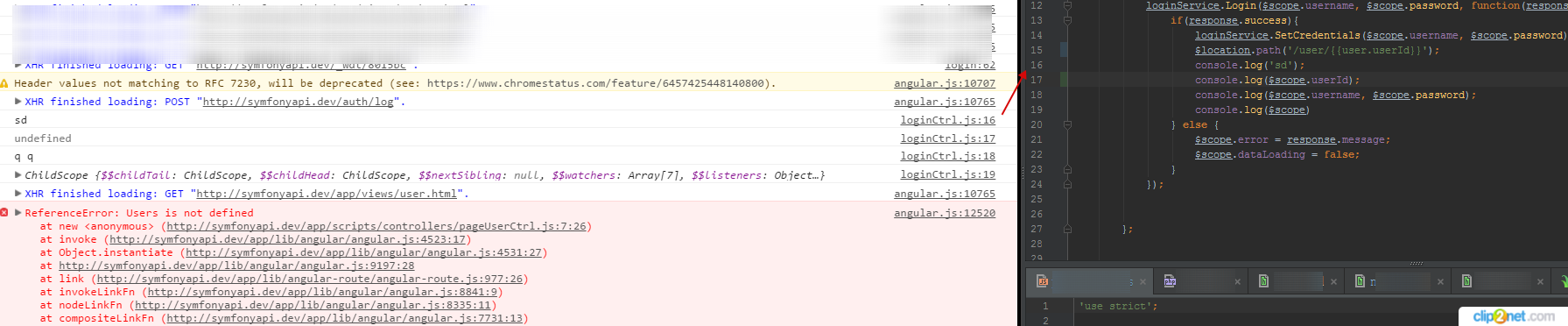
if(response.success){
loginService.SetCredentials($scope.username, $scope.password);
$location.path('/user/{{user.userId}}');
console.log('sd');
console.log($scope.userId);
console.log($scope.username, $scope.password);
console.log($scope)
} else {
$scope.error = response.message;
$scope.dataLoading = false;
}
});
};
}]);'use strict';
angular.module('prApp')
.factory('loginService',
['Base64','$http', '$cookieStore','$rootScope',
function (Base64,$http, $cookieStore,$rootScope) {
var service={};
service.Login=function(username, password, callback){
$http.post('/auth/log', { username: username, password: password })
.success(function (response) {
callback(response);
})
.error(function (response) {
callback(response);
});
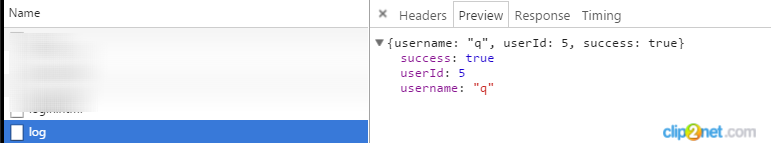
};if ($user) {
return new JsonResponse([
'username' => $user -> getUserName(),
'userId' => $user -> getId(),
'success' => true
]); . And then the problems begin:
. And then the problems begin:'use strict';
angular
.module('prApp', [
'ngAnimate',
'ngCookies',
'ngResource',
'ngRoute',
'ngSanitize',
'ui.bootstrap',
'ngTouch'
])
.config(function ($routeProvider, $locationProvider) {
$routeProvider
.when('/home', {
templateUrl: 'app/views/home.html'
})
.when('/login', {
templateUrl: 'app/views/login.html',
controller: 'loginCtrl'
})
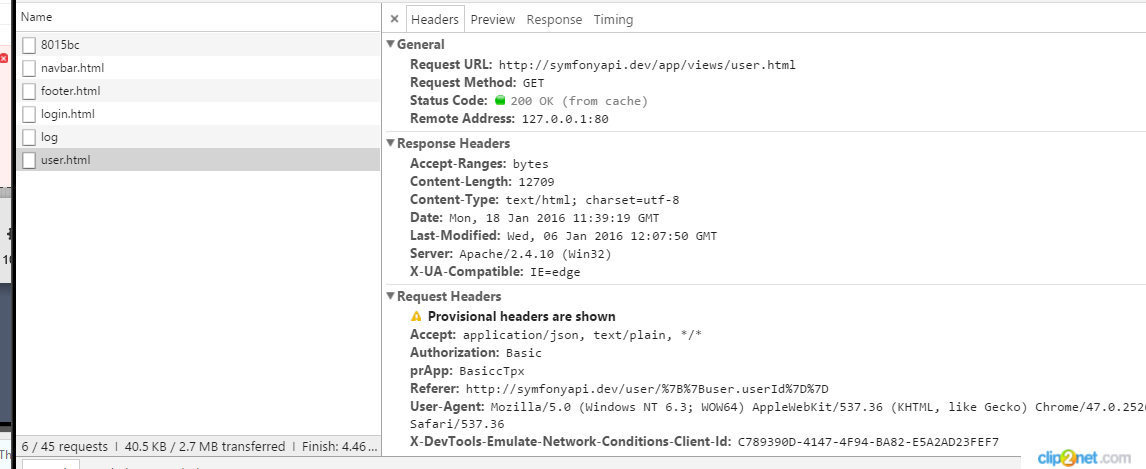
.when('/user/:userId', {
templateUrl: 'app/views/user.html',
controller: 'usersCtrl'
})
.otherwise({
redirectTo: '/home'
});
$locationProvider.html5Mode( true );
$locationProvider.hashPrefix('!');
});

'use strict';
angular.module('prApp')
.controller('usersCtrl', ['$scope', '$rootScope','$routeParams', '$modal','loginService',
function ($scope, $rootScope, $routeParams, $modal,loginService) {
$scope.user = Users.get({id: $routeParams.userId});
$scope.loginService = loginService;
.........Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question