Answer the question
In order to leave comments, you need to log in
How to correctly make a carousel using Swiper JS?
The bottom line is this: I have tags (categories) on the site and in the mobile version I want to display them in a carousel, like in YouTube

: For the first time, I encountered such a problem that the title (title) of each category has a different length and in some long titles the text was transferred to a new line and, accordingly, the height was different for everyone.

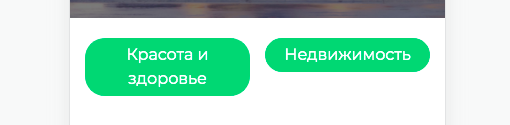
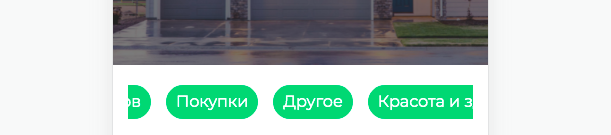
Added a slide property width: auto !important; as well as the property slidesPerView: "auto" in js and it seems like the issue was resolved. Now I ran into the problem that the slide does not start as it should, that is, not from the first category in the list. The first category should be Beauty and Health, but it is displayed like this:

In general, what I want to do: Display tags (categories) in a carousel like in youtube, while each tag should stretch over the content and the text should not wrap to a new line. Also, the carousel should start with the first category - that is, "Beauty and Health" (the list is taken from the database and "Beauty and Health" is the first in the list). Who can tell how to do it correctly? Here is my code
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question