Answer the question
In order to leave comments, you need to log in
How to correctly include a third-party library in a vuejs component for dynamically appearing elements?
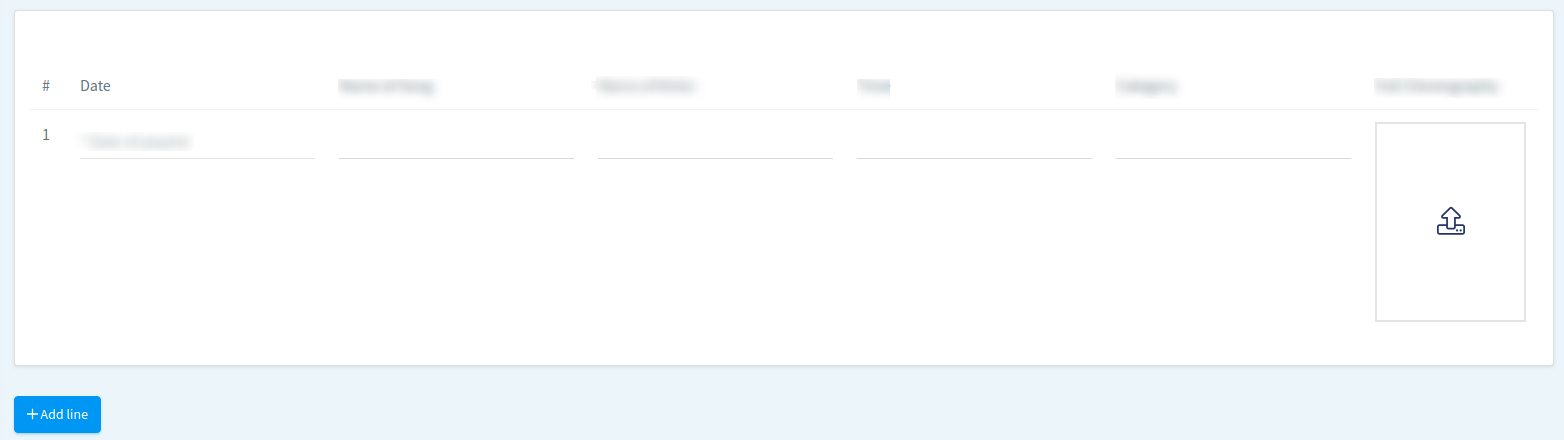
I have a table (vuejs component) that has only one row when the page loads. The table also has a button to add a new row.

The last column of the table is input, which uses the dropify library.
The task is to connect dropify to dynamically created inputs in each new line.
Dropify initialization is elementary. You need to get the input element by the selector and apply the dropify() method from the library of the same name with your necessary settings to it.
My solution was to initialize dropify for inputs with the same class in 2 lifecycle hooks - updated and mounted:
updated: function(){
this.dropifyInit()
},
mounted: function () {
this.dropifyInit()
},Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question