Answer the question
In order to leave comments, you need to log in
How to control the padding between the elements of the feedback form (bootstrap)?
When the browser size is reduced, padding between feedback elements spontaneously appears, how to remove it?
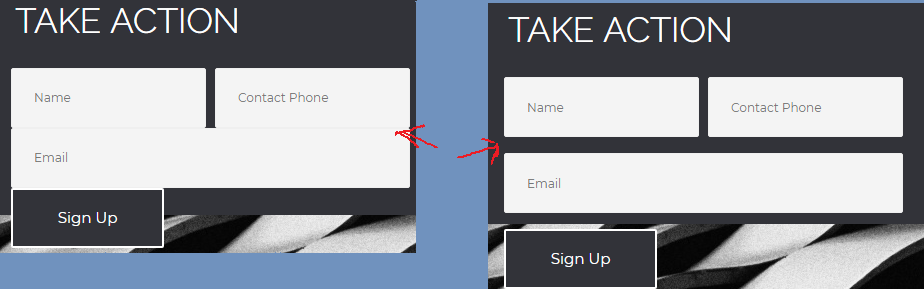
Bootstrap feedback form.
I reduce the browser, it turns out as in the first picture, but then I start to reduce the width of the browser even less and indents appear as in the second picture.

Answer the question
In order to leave comments, you need to log in
The thing is that inline-block elements have a small indent, there are several ways to deal with this:
1.
<ul>
<li>
one</li><li>
two</li><li>
three</li>
</ul><ul>
<li>one</li
><li>two</li
><li>three</li>
</ul><ul>
<li>one</li><!--
--><li>two</li><!--
--><li>three</li>
</ul>
4. Отрицательное margine<ul>
<li>one
<li>two
<li>three
</ul>nav {
font-size: 0;
}
nav a {
font-size: 16px;
}Zadro4il apparently his browser, while he wrote three lines of code)))
Clean the cache. Everything is working ;)
Guys, I reformulated the question, I'm sorry that I could not immediately formulate it correctly, my cant.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question