Answer the question
In order to leave comments, you need to log in
How to connect swiper.js to the product card on the archive page?
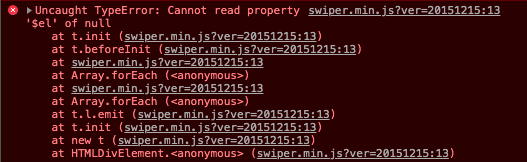
The swiper works on the single product page, but does not work on the product card on the archive page
function woocommerce_show_product_swiper(){
?>
<!-- Swiper -->
<div class="gallery_swiper_block woocommerce-product-gallery woocommerce-product-gallery--with-images woocommerce-product-gallery--columns-4 images" data-columns="4" style="opacity: 1; transition: opacity 0.25s ease-in-out 0s;">
<figure class="woocommerce-product-gallery__wrapper">
<div class="swiper-container gallery-top">
<div class="swiper-wrapper woocommerce-product-gallery__image">
<?php if ( has_post_thumbnail() ) : ?>
<div class="swiper-slide" style="background-image:url()"><img src="<?php the_post_thumbnail_url(); ?>" alt=""></div>
<?php endif; ?>
<?php
global $product;
$attachment_ids = $product->get_gallery_attachment_ids();
foreach( $attachment_ids as $attachment_id ) {
?><div class="swiper-slide" style="woocommerce-product-gallery__image"><img src="<?php echo $image_link = wp_get_attachment_url( $attachment_id ); ?>" alt=""></div><?php
}
?>
</div>
</div>
<div class="swiper-container gallery-thumbs">
<div class="swiper-wrapper">
<?php if ( has_post_thumbnail() ) : ?>
<div class="swiper-slide" style="woocommerce-product-gallery__image"><img src="<?php the_post_thumbnail_url(); ?>" alt=""></div>
<?php endif; ?>
<?php
global $product;
$attachment_ids = $product->get_gallery_attachment_ids();
foreach( $attachment_ids as $attachment_id ) {
?><div class="swiper-slide" style="woocommerce-product-gallery__image"><img src="<?php echo $image_link = wp_get_attachment_url( $attachment_id ); ?>" alt=""></div><?php
}
?>
</div>
</div>
</figure>
</div>
<?php
}// swiper
var galleryThumbs = new Swiper('.gallery-thumbs', {
spaceBetween: 10,
slidesPerView: 3,
freeMode: true,
watchSlidesVisibility: true,
watchSlidesProgress: true,
});
var galleryTop = new Swiper('.gallery-top', {
spaceBetween: 10,
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
thumbs: {
swiper: galleryThumbs
}
});Answer the question
In order to leave comments, you need to log in
In the script, you have navigation block selectors:
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
}<div class="swiper-button-next swiper-button-white"></div>
<div class="swiper-button-prev swiper-button-white"></div>Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question